<blockquote class="twitter-tweet" data-conversation="none"><p lang="ja" dir="ltr">ご意見・ご要望・ご質問に関しては、公式アカウントに専用の輪郭があります。こちらに入れて頂けると、見落しなく、遠慮せず回答しやすいです。<br><br>ご質問<a href="https://t.co/Cyoo6j4z1z">https://t.co/Cyoo6j4z1z</a><br>ご要望<a href="https://t.co/albj5dS5HS">https://t.co/albj5dS5HS</a><br>ご意見<a href="https://t.co/fVcXB0Yd3r">https://t.co/fVcXB0Yd3r</a></p>— なんでもメモ、デライト (@Dlt_jp) <a href="https://twitter.com/Dlt_jp/status/1389071632380043267?ref_src=twsrc%5Etfw">May 3, 2021</a></blockquote>
for(const elem of document.querySelectorAll("blockquote.twitter-tweet")) {
elem.dataset.conversation = 'none';
}
CSSを設定する
:root {
--tweet-bg-color: #ffffff;
--tweet-font-color: rgb(15, 20, 25);
}
@media (prefers-color-scheme: dark) {
:root {
--tweet-bg-color: #000000;
--tweet-font-color: rgb(231, 233, 234)
}
}
blockquote.twitter-tweet {
display: inline-block;
font-family: "Segoe UI", Meiryo, system-ui, -apple-system, BlinkMacSystemFont, sans-serif;
font-size: 15px;
font-weight: bold;
line-height: 20px;
border-radius: 16px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15);
margin: 10px 5px;
padding: 0 16px 16px 16px;
max-width: 468px;
background-color: var(--tweet-bg-color);
color: var(--tweet-font-color);
padding-top: 48px;
padding-bottom: 65px;
}
blockquote.twitter-tweet p {
font-size: 20px;
font-weight: normal;
line-height: 24px;
}
blockquote.twitter-tweet a {
color: inherit;
font-weight: normal;
text-decoration: none;
outline: 0 none;
}
blockquote.twitter-tweet a:hover,
blockquote.twitter-tweet a:focus {
text-decoration: underline;
}
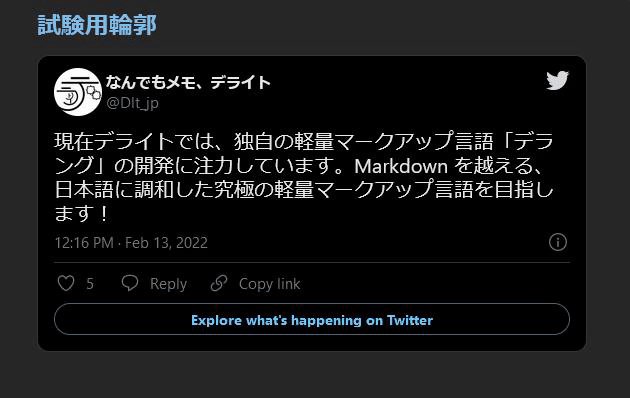
表示例(https://rinkaku.towasys.com/KNo.9-EDD2/A-B59B で表示)
参考
『Custom CSS | Docs | Twitter Developer Platform 』