Android Chromeで開発機のlocalhostにつなぐと、Service Workerが動かない
Android Chromeで開発機のlocalhost(HTTP)上で動かしているウェブサイトに接続するとService Workerが動かない。もしやHTTPSじゃないとService Workerが動かない?
サービスワーカーは、セキュリティ上の理由から HTTPS での実行に制限されています。
ローカルでの開発を容易にするために、 localhost はブラウザーによって安全なオリジンとみなされます。
あー完全に理解した。ホストしているPCでlocalhostに接続すると動くなーと思ってたらそういう条件なんだ。スマホからパソコンのlocalhostに接続したら特権を失うということなのね。
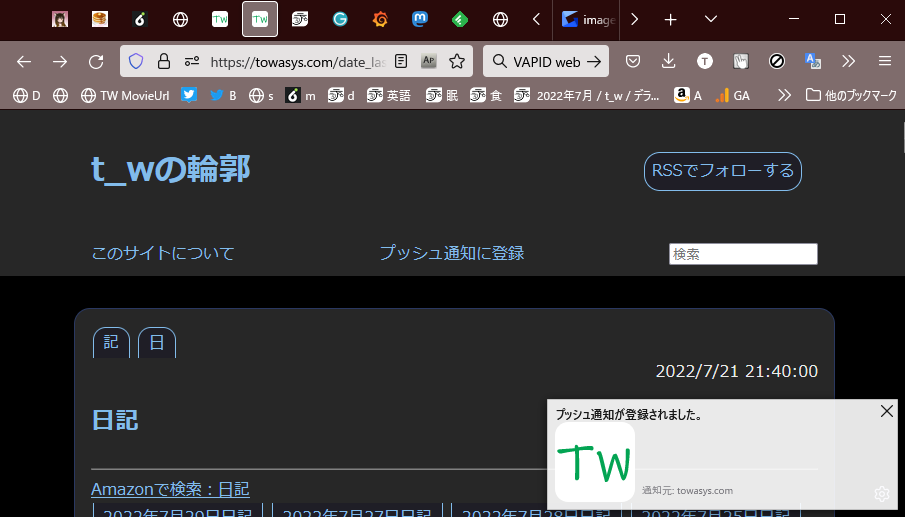
Service Workerを使うプッシュ通知のテストを本番環境でやるの、さすがに利用者の迷惑になるだろうから、やめねばと思っている。
プッシュ通知を登録する人なんて開発者以外に誰もいないでしょと思ってたら、1人いるっぽいんですよね。大切にしたい。
利用者が1人しかいない中で、本番環境を使ってテストしたくないとかいうのは開発者のエゴだろうか。
いや、やっぱりちゃんとローカルでテストできるようにしよう。localhostをhttpsで接続できるようにしよう。
スマホでプッシュ通知をタップするとService Workerのコードが表示される
2022年8月6日
再発した。時間がたったプッシュ通知をタップすると発生するようだ。
2022年8月3日
Service Workerで、オフラインの時だけキャッシュを使うようにした副作用で治ったように見える。原因がわかっていないので経過観察。
『t_wの輪郭』にプッシュ通知機能を追加
2022年8月1日
プッシュ通知登録ボタンをフォローポップアップに移動させて集約した。
GoneのときにDBから削除するように作り変える。今はエラーのときに削除なので意図せず消えている可能性がある。
2022年7月31日
プッシュ通知を実装した。記事の閲覧回数が一定以上になったらプッシュ通知される。はずである。試験がしづらすぎてちゃんと動くか検証できるまで大変だった。
PV数でプッシュ通知する目的としては、以下を満たすためである
- 読者は更新されるたびプッシュ通知されたくない
- 読者はよく見られている記事だけを読みたい
- 筆者の私が良く見られている記事に気付きたい
『サーバーからブラウザを通じてデスクトップ通知する方法(Push API を利用)』
『VAPIDでWebPushを実装してみた』
Service Worker
『Creating a Push Notification System with Service Workers』
『t_wの輪郭』に購読する機能を追加
結局手動でSNSに共有と、RSSが有力か。
プッシュ通知を実装してもいいかもしれない。私自身は普段ウェブサイトのプッシュ通知を有効化しないが、有効化してくれる人がいれば強力な通知方法になる。