『「nginx」がHTTPステータスコード『103 Early Hints』に対応 ~Webの高速化に期待 - 窓の杜』
『ApacheとNginxの性能比較でevent_mpmの本気を見た – 人間とウェブの未来(旧)』
『Re: NginxとApacheって何が違うの?? - inductor's blog』
Nginxで直IPにアクセスが来たらドメインの方にリダイレクトするようにした
こんな感じ
server {
listen 80;
server_name {IP};
return 301 https://towasys.com;
}
『t_wの輪郭』に攻撃が来た 2022年11月6日
は?やべぇ。攻撃来てるかも。攻撃戦だ。

nginxのログみたら、SQLっぽいクエリで検索めっちゃされてる。
nginxでIPをはじくようにした。
IPをBANしたら、一旦攻撃は止んだ。
攻撃の対策どうしよう、fail2banのnginx-403-404は設定してるけど、サイト内検索を連打されるとこれ効かないんだよな。
WAF入れるのが手っ取り早いんだろうけど、勉強にならないし、お金かかるしで、もうちょっとほかの手段を検討したい。
①fail2banでSQLインジェクションを検知してBANする
②nginxで高頻度の検索を検知してBANする
あたりかしら
設定するのめんどくせー
ちゃんと設定できてるか検証するのもめんどくせー
①検証用の被攻撃サーバーと攻撃用サーバーを立ててそこで対策が有効かを検証
②本番環境に反映したら攻撃用サーバーから攻撃してみて、ちゃんと対策されているか検証
って感じで進めるとお行儀が良さそう。
めんどくせー
本番環境でペペぺって設定して、自宅のPCから実際攻撃して検証したい。そして自宅のPCから本番環境にアクセスできなくなるワナ。
こういうのって制定された手順とかあるんかな。ありそう。先に調べよう。
そもそもサイト内検索が大変重たいという問題も解決したい。
自作の検索機能がDBにインデックス張ってないわ、title LIKE %hogehoge% OR body_text LIKE %hogehoge%とかやって全文検索走るわでイケてない。
DBにちゃんとインデックス張ればいいんだろうけど、PostgreSQLの日本語のインデックスって、PGroonga入れたり、pg_bigm入れたりで、これまた検証サーバー立てないと怖いのよね。
めんどくせー。
『t_wの輪郭』でnginxでキャッシュして高速化する
サーバーに負荷がかかるようになってきたらキャッシュを有効化したい
2022年9月?日
理由は忘れたけどnginxのキャッシュを無効化した。悪さしてた気がする。「システムをアップデートしても、反映されるまで時間がかかるのがもどかしい」みたいな理由だったと思う。
2022年5月17日
レスポンスの向上につながるのではないかと思いnginxのキャッシュを試してみている。残念ながら現状ではレスポンスの向上にはつながらなかったし、設定がうまくいっていないのかHIT率が悪い。
開発環境(localhost)のHTTPS化
nginxとSSHポートフォワーディングを使ってなんかいい感じにする
開発環境をHTTPS化したい動機
前提条件
- サーバーがあること(今回はVultrを使用)
- サーバーのOSはUbuntu20.04であること
- ドメインを持っていること
- letsencryptで証明書を取得していること
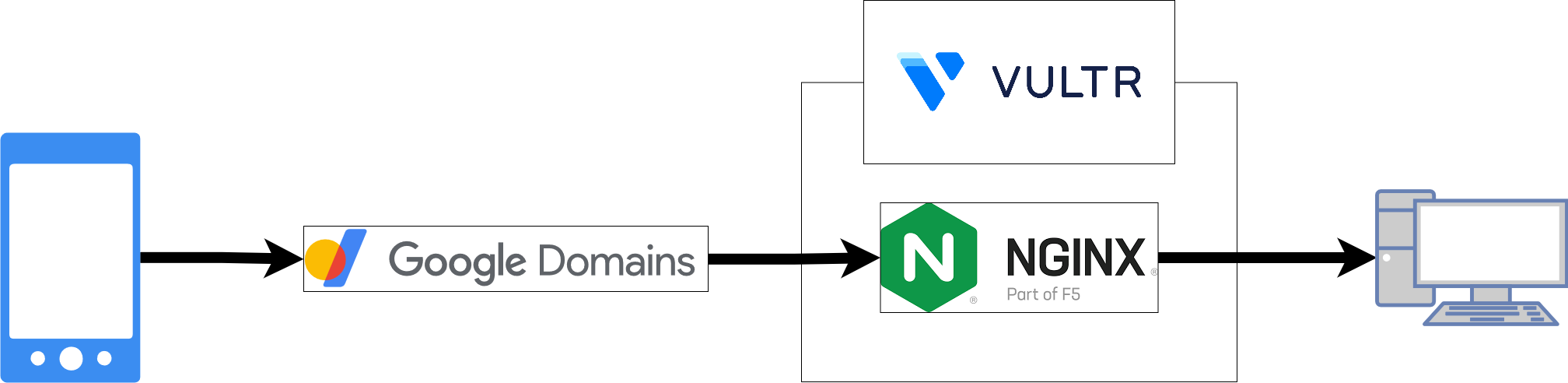
構成図
nginxの設定
server {
listen 443 ssl;
server_name {domain};
ssl_certificate /etc/letsencrypt/live/{domain}/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/{domain}/privkey.pem; # managed by Certbot
location / {
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_pass http://127.0.0.1:{server port};
}
}
ローカルのPC側で叩くコマンド(SSHポートフォワーディング)
ssh -R {server port}:localhost:{localhost port} {domain} -l {user_id}
失敗録
ngrokを使う
確かにngrokを使えばngrokが提供するURLを通して、localhostにhttpsでアクセスすることはできる。
ただし、ngrokによってmanifest.jsonが以下のコードに置き換えられる。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="author" content="ngrok">
<meta name="description" content="ngrok is the fastest way to put anything on the internet with a single command.">
<meta name="robots" content="noindex, nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="style" rel="stylesheet" href="https://cdn.ngrok.com/static/css/error.css">
<noscript>You are about to visit ####-####-##-####-####-####-####-###-###.jp.ngrok.io, served by ####:##:####:####:####:####:###:###. This website is served for free through ngrok.com. You should only visit this website if you trust whoever sent the link to you. (ERR_NGROK_6024)</noscript>
<script id="script" src="https://cdn.ngrok.com/static/js/error.js" type="text/javascript"></script>
</head>
<body id="ngrok">
<div id="root" data-payload="eyJjZG5CYXNlIjoiaHR0cHM6Ly9jZG4ubmdyb2suY29tLyIsImNvZGUiOiI2MDI0IiwiaG9zdHBvcnQiOiI3Y2FmLTI0MGItMTAtMjRjMC0xYzAwLTdjMzEtNjI4NC1lMjctMTM1LmpwLm5ncm9rLmlvIiwibWVzc2FnZSI6IllvdSBhcmUgYWJvdXQgdG8gdmlzaXQgN2NhZi0yNDBiLTEwLTI0YzAtMWMwMC03YzMxLTYyODQtZTI3LTEzNS5qcC5uZ3Jvay5pbywgc2VydmVkIGJ5IDI0MGI6MTA6MjRjMDoxYzAwOjdjMzE6NjI4NDplMjc6MTM1LiBUaGlzIHdlYnNpdGUgaXMgc2VydmVkIGZvciBmcmVlIHRocm91Z2ggbmdyb2suY29tLiBZb3Ugc2hvdWxkIG9ubHkgdmlzaXQgdGhpcyB3ZWJzaXRlIGlmIHlvdSB0cnVzdCB3aG9ldmVyIHNlbnQgdGhlIGxpbmsgdG8geW91LiIsInNlcnZpbmdJUCI6IjI0MGI6MTA6MjRjMDoxYzAwOjdjMzE6NjI4NDplMjc6MTM1IiwidGl0bGUiOiJPSyJ9"></div>
</body>
</html>
そのため、PWAを使う場合には向かない。
localhost.runを使う
httpsでアクセスできたし、manifest.jsonも書き換わらないのでPWAをインストールできる。
ただし重い。
参考
t_wの輪郭 を高速化
2022年8月21日
複数回発行されているSQLクエリを1回にまとめることで高速化を図った。
結果としてはDOMContentLoadedが600ms程度から550ms程度になり、僅かに高速化された。
リンク先のコンテンツ量が乏しいリンクと前景を無効化する処理を、アクセスされた時ではなく事前に処理するようにした。
DOMContentLoadedが550msから130msに高速化された。満足のいく結果になった。
2022年8月10日
若干サイトがもたつく気がする。度重なる機能追加で重たくなった可能性がある。実行速度の測定をしてみる。
開発環境でhtmlが渡されるまでを測定してみたところ、以下の結果となった。
開発環境:162, 145, 156, 153, 150 [ms]→平均153.2 [ms]
サーバー側のプログラムを触ってみたがそれほど高速化できなかった
Amazon Mobile Popoverの読み込み待ちで描画が遅れている。削除した。
そろそろCDNが使いたくなってきた。ただ、CDNを使うとサーバーまでアクセスが届かないので
一旦の対応としてGoogle AnalyticsをCookie無しでも動くようにした。
2022年5月4日
ローカルで動かしているときは問題ないのに、サーバで動かすとリソース(特にfavicon.svg)の取得に謎の待機時間が生じていた。600msとかの待機時間が発生していた。
nginxの設定でlimit_req_zoneが
limit_req_zone $binary_remote_addr zone=limit_req_by_ip:10m rate=1r/s;
にしてしまっていたのを、
limit_req_zone $binary_remote_addr zone=limit_req_by_ip:10m rate=10r/s;
に変更した。
秒間1アクセスまでに律速されていたのが、秒間10アクセスまで許容するようにした。
良く調べずに使うからこうなる。
調べてる途中でDBが遅いのかもしれないと思い、CREATE INDEXした。効果はなかった。
nginx-prometheus-exporterによるアクセスをnginxのログから除去する
nginx-prometheus-exporterを導入したところ、GoAccessで表示されるアクセス数が爆増した。わあい。
そこで、nginx-prometheus-exporterによるアクセスをnginxのログから除去することによって解決した。
nginxの設定
geo $logging_addr {
127.0.0.1 0;
default 1;
}
access_log /path/to/access.log combined if=$logging_addr;
参考
『【nginx】特定のアクセスをログから除外する設定など』
『[Tips]Nginxで特定のログを除外する方法』
nginxのログ保存期間を長くする
proxy_set_header
プロキシサーバーに渡されるリクエストヘッダーにフィールドを再定義または追加するディレクティブ
http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_set_header
nginx-prometheus-exporter
nginx-prometheus-exporterを使ってNginxをPrometheusで監視
『Ubuntu 18.04にPrometheusを導入してWebサーバー(nginx)の死活監視をしてみる』
Grafanaをnginxでリバースプロキシしたらinvalid username or passwordと出る
nginx側の設定に、proxy_set_header Authorization "";を追加したら直った
location /grafana/ {
proxy_set_header Authorization "";
proxy_pass http://localhost:4000; # Grafana Application
}
この投稿を見よ: https://github.com/grafana/grafana/issues/8314#issuecomment-320197195
『EC2でnginxの過剰な404|403に対しfail2banをかける』
『nginxで遮断IPアドレス一覧を外部ファイルで管理する』
あれ
nginxを使うとreq.protocolがhttpsではなくhttpになる
【Node.js】Expressのreq.protocolが常にhttpになってしまう問題を参照し、以下の設定を追加することで解決した。
- サーバープログラム側に、
app.enable('trust proxy')を追加 - nginxの設定に、
proxy_set_header X-Forwarded-Protoを追加
proxy_set_header X-Forwarded-Proto
『Metabase使って秒速でNginxのアクセスログを可視化してみる』
『t_wの輪郭』でアクセスログを解析
『[Linux] Nginx に Basic 認証を設定する方法』
『Nginx で Basic 認証』
444
あれ
Stops processing and returns the specified code to a client. The non-standard code 444 closes a connection without sending a response header.
Google翻訳 訳
処理を停止し、指定されたコードをクライアントに返します。非標準コード444は、応答ヘッダーを送信せずに接続を閉じます。