bfcache
『Next.jsのキャッシュ機構と CVE-2024-46982 技術詳細レポート #Security - Qiita』
『Next.jsの4つのキャッシュメカニズムについて』
キャッシュコヒーレンシ
あれ
「AmplifyのDataStoreやめるかぁ」
→ついでにNext.jsのServer Actionに統一するかぁ
→AmplifyのGraphQLのAPIをいい感じに叩けるようにするかぁ
→ついでにAmplifyJSをv5からv6にバージョン上げるかぁ(互換性なし)
→DataStoreのキャッシュ使わなくなったから画面遷移が遅くなったし、サーバー側で動かせるキャッシュ機構作るかぁ
とかやってたら、これまで作ったシステムの土台部分がほぼ書き換えになった。
あちこちのReact ComponentでDataStoreが使われているのを、いつかDataStoreを辞めようと思って少しずつまとめていたが、それでもかなりの量のコードを書き換えることになった。
キャッシュを入れるのは簡単だが抜くのは大変
「キャッシュは麻薬」
デライトは人間の知的作用のキャッシュ
知名がKey、Valueは全
AmplifyのStorage.getがキャッシュする
cacheControl: 'no-cache'をつければキャッシュしなくできる。
Storage.get(post_to_display.id, {
level: 'public',
cacheControl: 'no-cache',
download: true,
}).then(async (result: any) => {
const text = await result.Body?.text();
set_body_html(text);
});
https://github.com/aws-amplify/amplify-js/issues/6413#issuecomment-720499530
octpepper
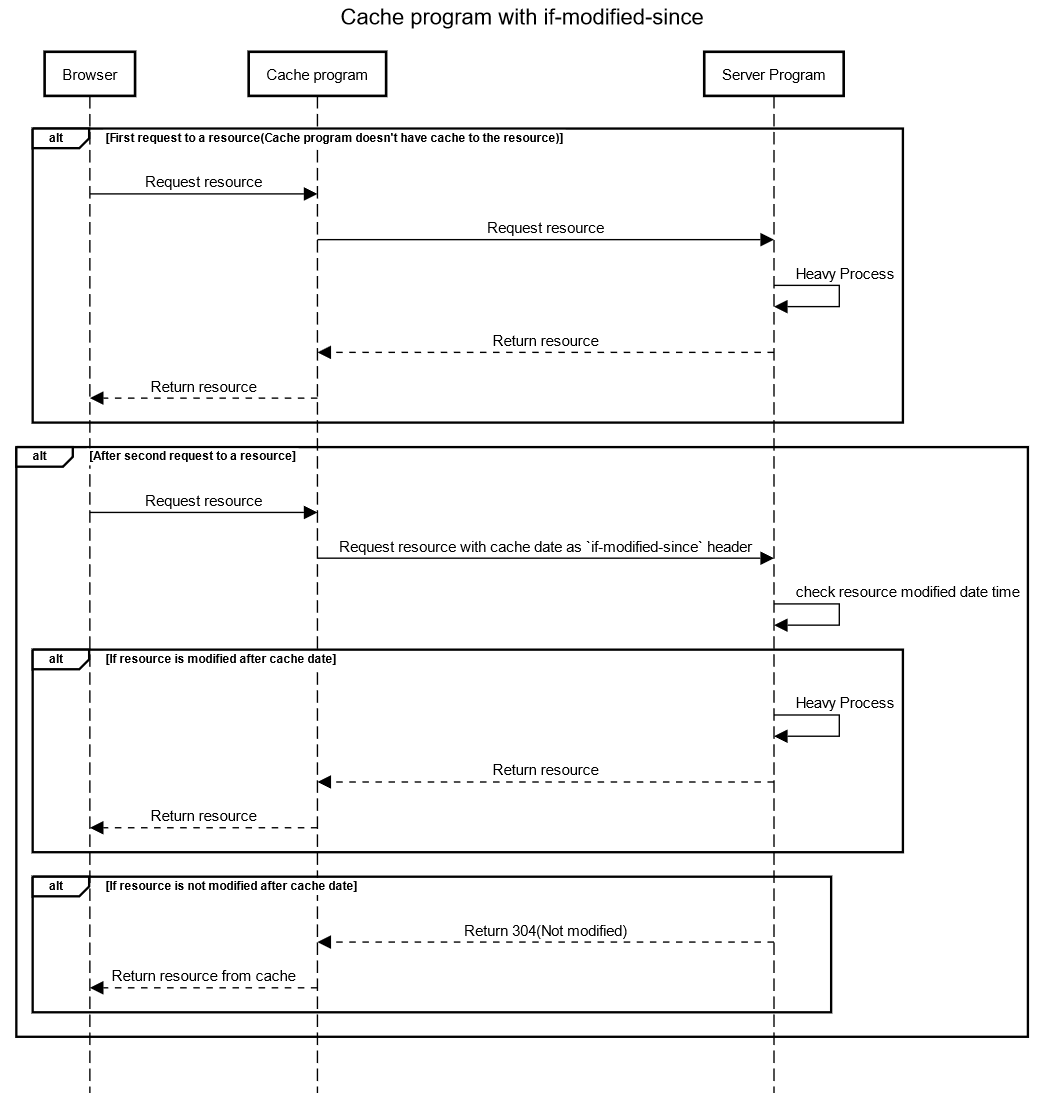
サーバー側で304(Not Modified)を解決するキャッシュプログラムの仮称
Githubレポジトリ: https://github.com/towasys/octpepper
キャッシュの実装が面倒(な予感)なので、puppeteerを使って、Chromiumのキャッシュ機構に乗っける(ことができるといいなぁ)。
Chromiumじゃなくても良さそうになってきた。
Chromiumのキャッシュの仕組み
あれ
『t_wの輪郭』でnginxでキャッシュして高速化する
サーバーに負荷がかかるようになってきたらキャッシュを有効化したい
2022年9月?日
理由は忘れたけどnginxのキャッシュを無効化した。悪さしてた気がする。「システムをアップデートしても、反映されるまで時間がかかるのがもどかしい」みたいな理由だったと思う。
2022年5月17日
レスポンスの向上につながるのではないかと思いnginxのキャッシュを試してみている。残念ながら現状ではレスポンスの向上にはつながらなかったし、設定がうまくいっていないのかHIT率が悪い。
Service Workerで、オフラインの時だけキャッシュを使う
self.addEventListener('fetch', event => {
event.respondWith(
fetch(event.request).then(response=>{
//最初にfetchし、fetchに成功したらキャッシュに保存する
let responseClone = response.clone();
caches.open(CACHE_NAME).then(cache=>{
cache.put(event.request, responseClone);
})
return response;
}).catch(error=>{
//fetchに失敗したらキャッシュを返す;
console.log(error);
return caches.match(event.request);
})
);
}
PWAでページを更新しても内容が更新されない
何もかもをキャッシュしたのは良くなかった。
そもそもブラウザのキャッシュが効きすぎている。無効化してみよう。
Service WorkerでCache APIを使う仕組みが良く分かっていない。難しい。
cache
あれ
DBのキャッシュを多くすれば、nginxのキャッシュは不要かと思ったが、利用者に近いところにキャッシュがあったほうがレスポンスが高くなるだろうか、そういった意味ではデータベースキャッシュを多くするよりもnginxのキャッシュを増やすほうが良いと思われる。
もちろんコストを勘案して総合的に考える必要があるし、経験的な判断も必要になるだろう。