描写埋め込みとcontentEditableを組み合わせてみるテスト
{『デライト Advent Calendar 2023』 K#EDD2/98B8} 23日目>
流石にネタが尽きてきたので、ネタと引っ掛けて「アイデアメモ」をデライトでやりくりする方法、すなわち発想メモの管理というやつについて。
ここでのアイデアというやつは、ほんのちょっとした思いつきや、フレーズを指す。
基本はその日の輪郭に引き入れる。その日に思いついたアイデアというのは相関を持つ可能性が高く、積極的に相互作用させたい。
可能な限り複数のアイデアを結合させる。一つの文章にしてしまう。よく言う豆論文的な感じ。
興味のあるテーマは繰り返し考える。何らかのアイデアを出す。テーマを表す輪郭に引き入れて、雪玉のように大きくしていく。関連情報も引き入れておく。
アイデアの雪玉が大きくなっても、何かが楽になったりはしない。何かが起こったりはしない。ただ雪玉が大きくなるだけだ。だが、だだ雪玉が大きくなるだけで楽しい。
書き方
描写埋め込みで画像が表示されるようにしてほしい
対応いただいた要望
対応いただいたと思ったのは勘違いだった
モチベーション
一つの輪郭に複数の画像を描写したいことがある。
一つの輪郭には一つの画像しか添付できない。
よって、添付画像を表示した輪郭を埋め込むことによって、画像を複数表示しようとするが、画像が表示されない。
SRC
{あれ K#/79CA}
{あれ K#EDD2/79CA}
期待結果
が描画される
実際の描画
以下のHTMLが生成されており、本輪郭を画像として描画しようとしている。
<a class="img" href="/KNo.EDD2/D2AF.webp?19700101085959">
<img src="/KNo.EDD2/D2AF.webp?19700101085959" style="max-width: 100%;">
</a>
あれ
Loopコンポーネントがいろんなところに埋め込めるの凄いんだけど(社内政治とかよくやったなと思う)、正直これ取り扱うのめちゃくちゃ難しそう。埋め込まれた先での整合性を気にして、埋め込まれたLoopコンポーネントを編集しないといけないので、編集するときに気にしないといけないことが爆増する。
デライトの描写埋め込みもLoopコンポーネントと似てる(というか大本がトランスクルージョンで同じと思われる)んだけど、食品のカロリーを埋め込むぐらいしか有効活用できていない。
実身/仮身モデルは描写埋め込みに似た機能を持っている(っぽい)
BTRONの特徴である実身/仮身モデルでは、情報のまとまりのことを「実身(Real Object)」と呼び、その実身は「仮身(Virtual Object)」というタグによって参照される。そして文章と図形に加え、この仮身をも同等の標準的な情報単位として、実身の中に埋め込めるというのが、このモデルの基本アイディアである。
デライトの描写埋め込みもとい、トランスクルージョンじゃんじょん。と思ったけど、仮身ってリンクみたいな物かしら。リンクを張れるという意味なら、描写埋め込みとは違ってくる。
描写埋め込みの紹介
noteに投稿した
https://note.com/tzmtwtr/n/n166cd9fb5f03
2022年7月8日に、デライトに描写埋め込みの機能が追加された。
以下引用
+{他の輪郭 K#/XXXX}
や
+K#/XXXX
のように書くと他の輪郭の描写を展開出来ます。輪郭の内容を部品のように組み合わせたり、共同編集などにも使えます。
他の記法との組み合わせは調整中であり、挙動が変わる可能性があります。
以上引用
描写埋め込みの概要
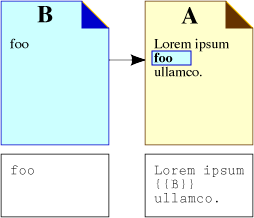
ある輪郭の内容を、他の輪郭の中で展開して表示する機能だ。
例えば、「foo」と書かれた輪郭があり、それを別の輪郭で描写埋め込みすると、その「foo」が描写される。
– https://ja.wikipedia.org/wiki/トランスクルージョン#/media/ファイル:Transclusion-simple.png より2022年11月2日参照
この機能はテッドネルソンが命名したトランスクルージョンと呼ばれる仕組みから来ている。
描写埋め込みの便利な使い方
サイゼリヤの番号の輪郭に、カロリーを埋め込むと便利だ。カロリーが変動した場合でも、大元のメニューのカロリーを書きかえれば連動してくれる。
他にも、一つの輪郭の共同編集に使えるかもしれない。ある文書を章分けしておき、ある章には自分の輪郭を埋め込み、他の章では他の人の輪郭他人の輪郭を埋め込むといったことが可能だ。
描写埋め込みの難しさ
- 文章の部品として使った場合、文章の不調和が顕になる。
- 論理的つながりの不和があらかじめわかるという利点としてみることもできる
- 文章の書き方の不一致が生じる
- 「です、ます」、「だ、である」の不一致
- 段落で字下げをするかしないかの不一致
- 見出しの粒度の不一致
- 変化する
プログラミングでたまに言われる、「関数として共通化するよりコピペしたほうが良い」みたいなところがある。早すぎる抽象化だ。
描写埋め込みが強力であると見ているが、関数や継承同様に「大いなる力には、大いなる責任が伴う」ということだろうか。
まとめ
描写埋め込みはめちゃくちゃ面白い機能なんだけど、使いどころを間違えるとスパゲッティコードみたいになって自分が苦しむことになる。コピペにするのか、描写埋め込みにするのかは、書き手の力量の見せ所だ。
サイゼリヤのメニューの番号の輪郭に、カロリーを埋め込む
描写埋め込みを使うことで、メニュー名と番号の両方の輪郭にカロリーを表示させつつ、変化を連動させることができる。便利。
例
{フレッシュチーズとトマトのサラダ K#EDD2/ACD9}
+{フレッシュチーズとトマトのサラダ K#/ACD9}
フレッシュチーズとトマトのサラダ
195kcal
描写埋め込みの便利な使い方
描写埋め込みの難しさ
あれ
輪郭の渡括ができれば、文章を束ねることができそう
文章を束ねて長文が書きやすく・読みやすくなる……といいなぁ