開発環境(localhost)のHTTPS化
nginxとSSHポートフォワーディングを使ってなんかいい感じにする
開発環境をHTTPS化したい動機
前提条件
- サーバーがあること(今回はVultrを使用)
- サーバーのOSはUbuntu20.04であること
- ドメインを持っていること
- letsencryptで証明書を取得していること
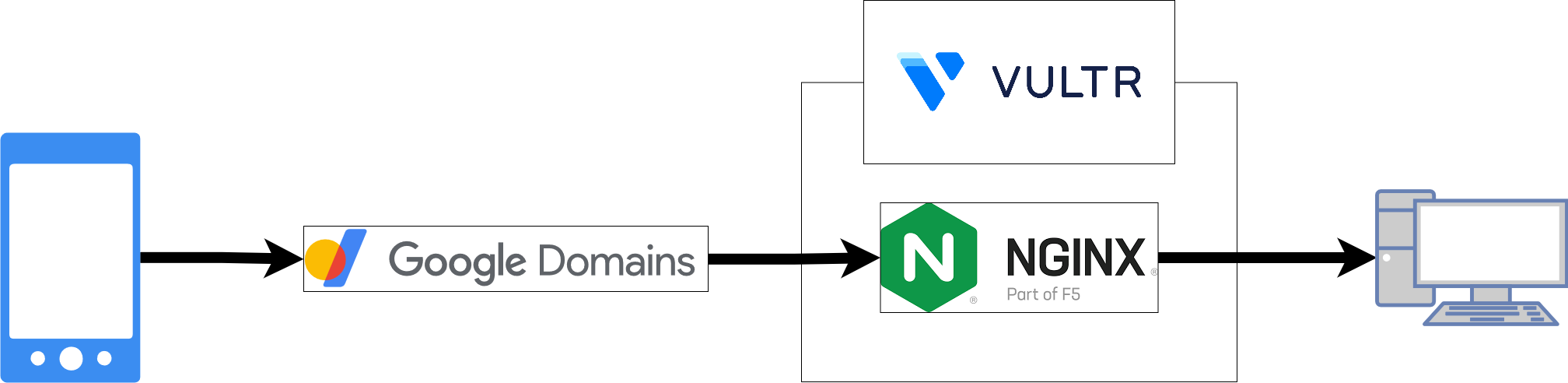
構成図
nginxの設定
server {
listen 443 ssl;
server_name {domain};
ssl_certificate /etc/letsencrypt/live/{domain}/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/{domain}/privkey.pem; # managed by Certbot
location / {
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto https;
proxy_pass http://127.0.0.1:{server port};
}
}
ローカルのPC側で叩くコマンド(SSHポートフォワーディング)
ssh -R {server port}:localhost:{localhost port} {domain} -l {user_id}
失敗録
ngrokを使う
確かにngrokを使えばngrokが提供するURLを通して、localhostにhttpsでアクセスすることはできる。
ただし、ngrokによってmanifest.jsonが以下のコードに置き換えられる。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="author" content="ngrok">
<meta name="description" content="ngrok is the fastest way to put anything on the internet with a single command.">
<meta name="robots" content="noindex, nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="style" rel="stylesheet" href="https://cdn.ngrok.com/static/css/error.css">
<noscript>You are about to visit ####-####-##-####-####-####-####-###-###.jp.ngrok.io, served by ####:##:####:####:####:####:###:###. This website is served for free through ngrok.com. You should only visit this website if you trust whoever sent the link to you. (ERR_NGROK_6024)</noscript>
<script id="script" src="https://cdn.ngrok.com/static/js/error.js" type="text/javascript"></script>
</head>
<body id="ngrok">
<div id="root" data-payload="eyJjZG5CYXNlIjoiaHR0cHM6Ly9jZG4ubmdyb2suY29tLyIsImNvZGUiOiI2MDI0IiwiaG9zdHBvcnQiOiI3Y2FmLTI0MGItMTAtMjRjMC0xYzAwLTdjMzEtNjI4NC1lMjctMTM1LmpwLm5ncm9rLmlvIiwibWVzc2FnZSI6IllvdSBhcmUgYWJvdXQgdG8gdmlzaXQgN2NhZi0yNDBiLTEwLTI0YzAtMWMwMC03YzMxLTYyODQtZTI3LTEzNS5qcC5uZ3Jvay5pbywgc2VydmVkIGJ5IDI0MGI6MTA6MjRjMDoxYzAwOjdjMzE6NjI4NDplMjc6MTM1LiBUaGlzIHdlYnNpdGUgaXMgc2VydmVkIGZvciBmcmVlIHRocm91Z2ggbmdyb2suY29tLiBZb3Ugc2hvdWxkIG9ubHkgdmlzaXQgdGhpcyB3ZWJzaXRlIGlmIHlvdSB0cnVzdCB3aG9ldmVyIHNlbnQgdGhlIGxpbmsgdG8geW91LiIsInNlcnZpbmdJUCI6IjI0MGI6MTA6MjRjMDoxYzAwOjdjMzE6NjI4NDplMjc6MTM1IiwidGl0bGUiOiJPSyJ9"></div>
</body>
</html>
そのため、PWAを使う場合には向かない。
localhost.runを使う
httpsでアクセスできたし、manifest.jsonも書き換わらないのでPWAをインストールできる。
ただし重い。
参考
Android Chromeで開発機のlocalhostにつなぐと、Service Workerが動かない
Android Chromeで開発機のlocalhost(HTTP)上で動かしているウェブサイトに接続するとService Workerが動かない。もしやHTTPSじゃないとService Workerが動かない?
サービスワーカーは、セキュリティ上の理由から HTTPS での実行に制限されています。
ローカルでの開発を容易にするために、 localhost はブラウザーによって安全なオリジンとみなされます。
あー完全に理解した。ホストしているPCでlocalhostに接続すると動くなーと思ってたらそういう条件なんだ。スマホからパソコンのlocalhostに接続したら特権を失うということなのね。
Service Workerを使うプッシュ通知のテストを本番環境でやるの、さすがに利用者の迷惑になるだろうから、やめねばと思っている。
プッシュ通知を登録する人なんて開発者以外に誰もいないでしょと思ってたら、1人いるっぽいんですよね。大切にしたい。
利用者が1人しかいない中で、本番環境を使ってテストしたくないとかいうのは開発者のエゴだろうか。
いや、やっぱりちゃんとローカルでテストできるようにしよう。localhostをhttpsで接続できるようにしよう。
『ngrokやserveoなしでローカルで開発しているサイトに外部からアクセスする方法』
『ローカル開発環境の https 化』
『localhost をスマホ実機で確認する方法』
Web Prowlerを24時間程度動かすと、Firefox自体が重たくなる
XMLHttpRequestが悪さしてそうな気がする。
どうやってテストしたものかな。
localhostにアクセスするのが安全だろうか。
先にfirefox開発ツールのperformanceを一度見た方が良さそう
ガベコレが頻発していたら、そのオブジェクトの生成を抑制すればいい