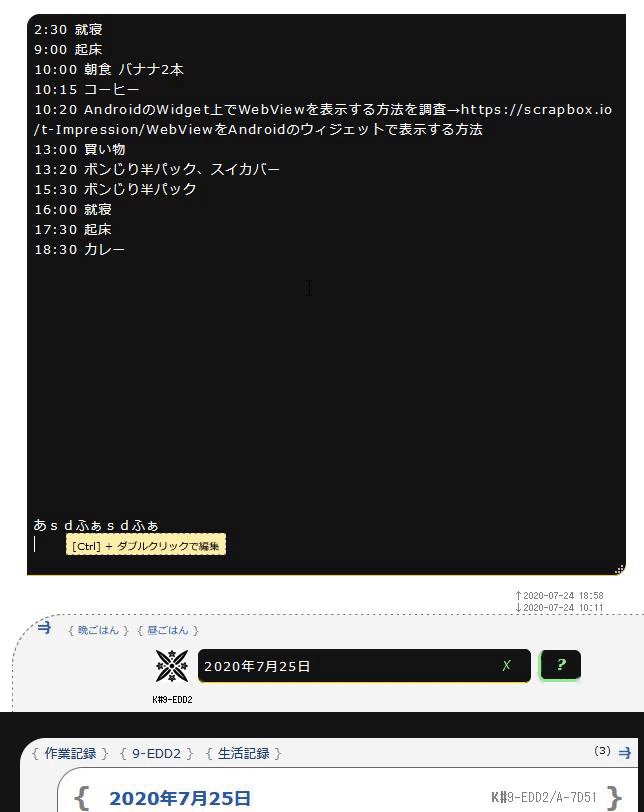
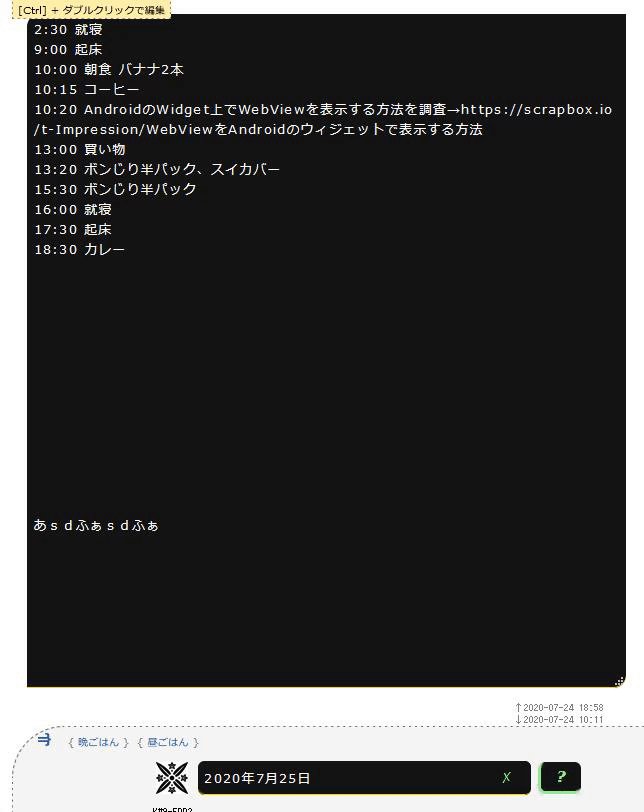
✅デライトの編集領域を勝手に広げてみる
2020/7/25 13:14:00
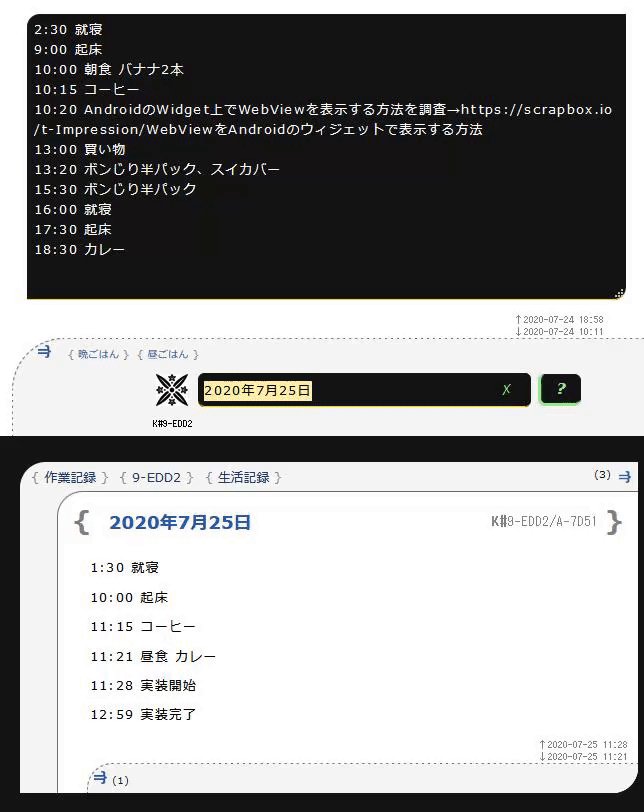
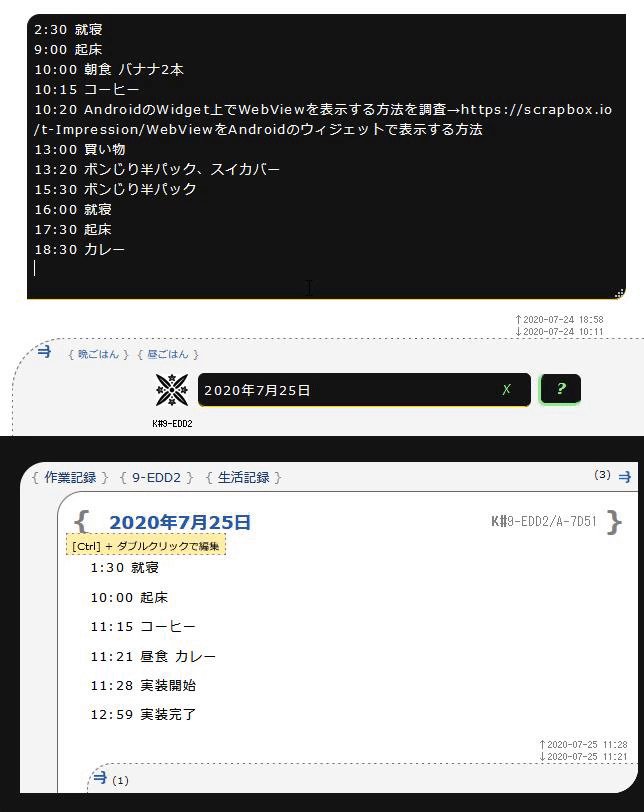
デライトに書くりもScrapboxに書く方が心理的に軽い。デライトの編集領域は狭い
Stylusだけだと無理っぽい
html - Is there a way to get a textarea to stretch to fit its content without using PHP or JavaScript? - Stack Overflow
>Not really. This is normally done using javascript.
>there is a good discussion of ways of doing this here...
>Autosizing textarea using Prototype
Javascriptを実行できるWebExtensionを探す
→自前のWebExtensionを作ってやってしまう
セキュリティ的に怖い && プログラミングがしたい