あれ
TwitterのAPI有料化で、デライトでのTweet埋め込みも影響を受けるんだろうか
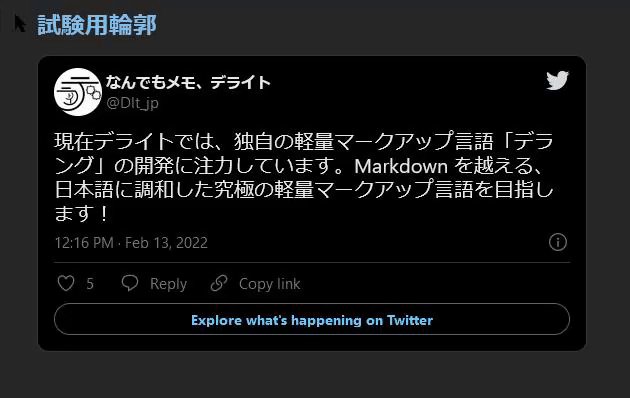
『t_wの輪郭』で、tweet埋め込みの文字が大きすぎる
手元の環境では読み込み前と読み込み後で文字サイズを合わせているものの、スマホで見たら読み込み前の文字サイズが大きかった気がする。
tweet埋め込みの文字サイズは横幅で変化することが発覚した。tweet読み込み前の引用部も同様の処理を追加した。
デプロイ済み。
tweet埋め込みの文字サイズは横幅で変化する
Tweet埋め込みで、Tweet読み込み前の縦幅を(できるだけ)合わせる
<blockquote class="twitter-tweet" data-conversation="none"><p lang="ja" dir="ltr">ご意見・ご要望・ご質問に関しては、公式アカウントに専用の輪郭があります。こちらに入れて頂けると、見落しなく、遠慮せず回答しやすいです。<br><br>ご質問<a href="https://t.co/Cyoo6j4z1z">https://t.co/Cyoo6j4z1z</a><br>ご要望<a href="https://t.co/albj5dS5HS">https://t.co/albj5dS5HS</a><br>ご意見<a href="https://t.co/fVcXB0Yd3r">https://t.co/fVcXB0Yd3r</a></p>— なんでもメモ、デライト (@Dlt_jp) <a href="https://twitter.com/Dlt_jp/status/1389071632380043267?ref_src=twsrc%5Etfw">May 3, 2021</a></blockquote>
for(const elem of document.querySelectorAll("blockquote.twitter-tweet")) {
elem.dataset.conversation = 'none';
}
CSSを設定する
:root {
--tweet-bg-color: #ffffff;
--tweet-font-color: rgb(15, 20, 25);
}
@media (prefers-color-scheme: dark) {
:root {
--tweet-bg-color: #000000;
--tweet-font-color: rgb(231, 233, 234)
}
}
blockquote.twitter-tweet {
display: inline-block;
font-family: "Segoe UI", Meiryo, system-ui, -apple-system, BlinkMacSystemFont, sans-serif;
font-size: 15px;
font-weight: bold;
line-height: 20px;
border-radius: 16px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15);
margin: 10px 5px;
padding: 0 16px 16px 16px;
max-width: 468px;
background-color: var(--tweet-bg-color);
color: var(--tweet-font-color);
padding-top: 48px;
padding-bottom: 65px;
}
blockquote.twitter-tweet p {
font-size: 20px;
font-weight: normal;
line-height: 24px;
}
blockquote.twitter-tweet a {
color: inherit;
font-weight: normal;
text-decoration: none;
outline: 0 none;
}
blockquote.twitter-tweet a:hover,
blockquote.twitter-tweet a:focus {
text-decoration: underline;
}
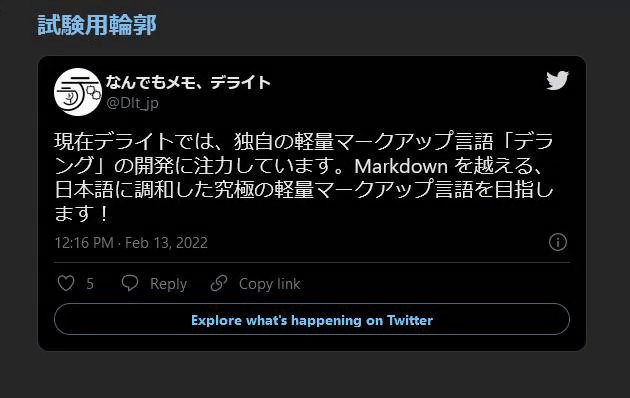
表示例(https://rinkaku.towasys.com/KNo.9-EDD2/A-B59B で表示)
ダークモード時には埋め込んだTweetもダークモードで表示する
出力したいHTML。
data-theme="dark"が入っていればダークモードでtweetを埋め込める。
<blockquote class="twitter-tweet" data-theme="dark"><p lang="en" dir="ltr">Arrowleaf balsamroot, a plant of the sunflower family, is found throughout the Rocky Mountain region and is sure to brighten your hikes and mood. <br><br>Photo at <a href="https://twitter.com/GrandTetonNPS?ref_src=twsrc%5Etfw">@GrandTetonNPS</a> by Anand Soundarajan <a href="https://t.co/eMjTFcEIJm">pic.twitter.com/eMjTFcEIJm</a></p>— US Department of the Interior (@Interior) <a href="https://twitter.com/Interior/status/1522698987115057154?ref_src=twsrc%5Etfw">May 6, 2022</a></blockquote>
JavaScript
if(window.matchMedia('(prefers-color-scheme: dark)').matches == true){
for(const elem of document.querySelectorAll("blockquote.twitter-tweet")) {
elem.dataset.theme = 'dark';
}
}
表示例
tweet埋め込みをもっといい感じにする
『Custom CSS | Docs | Twitter Developer Platform 』
『t_wの輪郭』でTwitterの引用をちゃんとしたい
2022年5月1日現在だとただの<blockquote>になっていてTwitterの規約に沿っていないので、Twitterの引用を含む輪郭は非表示にしてある。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>を追加したら行けた。もっとややこしいことをしないといけないかと思ったが、簡単にできてほっとしている。
『TwitterのAPIを使わずに任意のツイートを埋め込む方法』
あれ
デライトを使う
→デライトに熟達する
→デライトから持ち出せない文章が増える
→デライトの文章が外に出ていかなくなる
Twitterなんかで書かれた文章も外に持ち出しにくいが、機能としてTweet埋め込み機能を提供していたりする。輪郭埋め込み機能でもあれば普及に役立つのだろうか。あの機能のミソは、あの機能を使っていれば、著作権を気にせずにTweetを好きに転載できるということだろう。なので、デライトの輪郭の引用について法的整理をつければ、普及の役に立つかもしれない。とはいえこの辺が問題になるのはかなり先の話になりそう。