『t_wの輪郭』で実施したい作業
bot.txtで有力な検索エンジン以外を除外
User-Agentを一般のコンピュータに偽装してクロールする輩が出てきたので、robot.txtで有力な検索エンジン以外を除外。
「これも入れるべきだ」みたいなのがあればコメント求む。
robot.txtの中身
User-agent: *
Disallow: /
User-agent: Googlebot
User-agent: bingbot
User-agent: DuckDuckBot
Allow: /
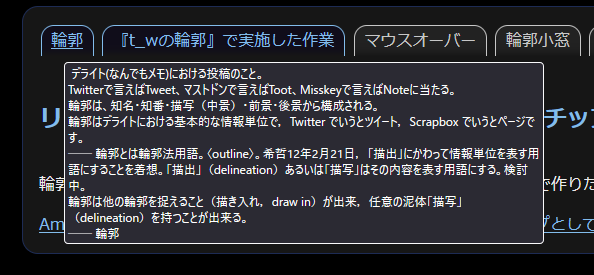
リンクをマウスオーバーで輪郭の内容をツールチップとして表示
2022年10月23日
輪郭小窓っぽいことがしたい。
余力があったら、ちゃんとしたデザインで作りたい気持ちがある。表示される内容にHTMLのスタイルが反映されないので見た目がちょっと悪い。
実装して本番環境に反映した。
『t_wの輪郭』をKaTeXに対応させる
2022年10月18日
実装して本番環境に反映した。
KaTeX公式のInstallationからコピペでOKだった。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/katex.min.css" integrity="sha384-bYdxxUwYipFNohQlHt0bjN/LCpueqWz13HufFEV1SUatKs1cm4L6fFgCi1jT643X" crossorigin="anonymous">
<!-- The loading of KaTeX is deferred to speed up page rendering -->
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/katex.min.js" integrity="sha384-Qsn9KnoKISj6dI8g7p1HBlNpVx0I8p1SvlwOldgi3IorMle61nQy4zEahWYtljaz" crossorigin="anonymous"></script>
<!-- To automatically render math in text elements, include the auto-render extension: -->
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/contrib/auto-render.min.js" integrity="sha384-+VBxd3r6XgURycqtZ117nYw44OOcIax56Z4dCRWbxyPt0Koah1uHoK0o4+/RRE05" crossorigin="anonymous"
onload="renderMathInElement(document.body);"></script>
<script>のdeferがなんなのか分からなくて少し調べた(『<script> タグに async / defer を付けた場合のタイミング』)。
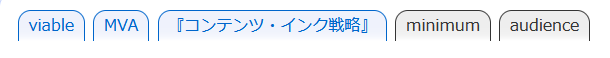
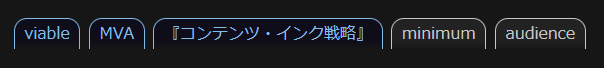
『t_wの輪郭』において、内容が無い前景を消すのではなく、リンクを無効化して表示
2022年10月23日
内容がなくても表示したほうが情報量が増えて嬉しい。特に、漢字の振り仮名とかが表示されるようになる。SEO的な効果もあったら嬉しい。
実装して本番環境にデプロイした。
ライトモード
ダークモード
『t_wの輪郭』をGoogle Adsenseの審査に出す
2022年8月25日
Google AdSenseの審査が通った。これで広告を表示できるようになった。
自動広告だと思わぬところに広告が表示されてしまうため、手動で張り付けるようにした。
2022年5月10日
Google Adsenseの審査に申し込んだ。
Firefoxから審査を申し込もうとしたところ、エラーが出て進めなかったため、Chromeでアクセスしなおして審査を申し込んだ。
申請の手順自体は簡単だった。Google AdSenseにアクセスし、識別のためのスクリプトをサイトに貼るだけだった。申請が通るかどうかは未知数だ。
審査には数日から2週間ほどかかるとのこと。
t_wの輪郭 を高速化
2022年8月21日
複数回発行されているSQLクエリを1回にまとめることで高速化を図った。
結果としてはDOMContentLoadedが600ms程度から550ms程度になり、僅かに高速化された。
リンク先のコンテンツ量が乏しいリンクと前景を無効化する処理を、アクセスされた時ではなく事前に処理するようにした。
DOMContentLoadedが550msから130msに高速化された。満足のいく結果になった。
2022年8月10日
若干サイトがもたつく気がする。度重なる機能追加で重たくなった可能性がある。実行速度の測定をしてみる。
開発環境でhtmlが渡されるまでを測定してみたところ、以下の結果となった。
開発環境:162, 145, 156, 153, 150 [ms]→平均153.2 [ms]
サーバー側のプログラムを触ってみたがそれほど高速化できなかった
Amazon Mobile Popoverの読み込み待ちで描画が遅れている。削除した。
そろそろCDNが使いたくなってきた。ただ、CDNを使うとサーバーまでアクセスが届かないので
一旦の対応としてGoogle AnalyticsをCookie無しでも動くようにした。
2022年5月4日
ローカルで動かしているときは問題ないのに、サーバで動かすとリソース(特にfavicon.svg)の取得に謎の待機時間が生じていた。600msとかの待機時間が発生していた。
nginxの設定でlimit_req_zoneが
limit_req_zone $binary_remote_addr zone=limit_req_by_ip:10m rate=1r/s;
にしてしまっていたのを、
limit_req_zone $binary_remote_addr zone=limit_req_by_ip:10m rate=10r/s;
に変更した。
秒間1アクセスまでに律速されていたのが、秒間10アクセスまで許容するようにした。
良く調べずに使うからこうなる。
調べてる途中でDBが遅いのかもしれないと思い、CREATE INDEXした。効果はなかった。
記事が一定数閲覧されたらTwitter APIで自動的にTwitterへ投稿
Twitter共有ボタンにハッシュタグを追加
2022年8月3日
<a class="button_with_image twitter_share_button" href="https://twitter.com/share?&hashtags=t_wの輪郭,<%= rinkaku.前景一覧.slice(0,3).map(前景=>前景.title.replaceAll(/\s|『|』|、/g, '')).join(',') %>&via=towasys&url=<%= rinkaku.url_self_full %>&text=<%= rinkaku.title %>"><img src="/Twitter social icons - rounded square - blue.png" style="height:1.8rem;">ツイート</a>
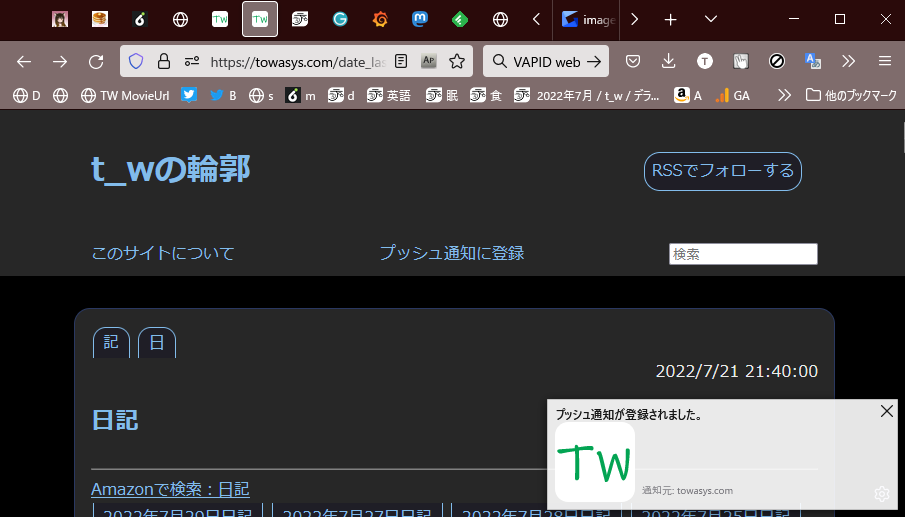
『t_wの輪郭』にプッシュ通知機能を追加
2022年8月1日
プッシュ通知登録ボタンをフォローポップアップに移動させて集約した。
GoneのときにDBから削除するように作り変える。今はエラーのときに削除なので意図せず消えている可能性がある。
2022年7月31日
プッシュ通知を実装した。記事の閲覧回数が一定以上になったらプッシュ通知される。はずである。試験がしづらすぎてちゃんと動くか検証できるまで大変だった。
PV数でプッシュ通知する目的としては、以下を満たすためである
- 読者は更新されるたびプッシュ通知されたくない
- 読者はよく見られている記事だけを読みたい
- 筆者の私が良く見られている記事に気付きたい
『t_wの輪郭』にTwitterアカウントへのリンクを追加
『t_wの輪郭』に共有機能を追加
『t_wの輪郭』に購読する機能を追加
結局手動でSNSに共有と、RSSが有力か。
プッシュ通知を実装してもいいかもしれない。私自身は普段ウェブサイトのプッシュ通知を有効化しないが、有効化してくれる人がいれば強力な通知方法になる。
『t_wの輪郭』の編集時刻をマウスホバーすると閲覧数を表示
ウェブサイト作成者として閲覧数を見ると気分がいいので、手軽に閲覧数を確認できるようしたかった。
他の人から見られてもいいけど全然重要じゃないと思うので、あと閲覧数が少なくて恥ずかしいので、ちょっと隠れた感じにしたかった。
『t_wの輪郭』のページャーの値をタイトルに表示
Google Analyticsがウェブページのアクセスをタイトル単位で集計するので、ページャーの値をタイトルに表示するようにした
『t_wの輪郭』を目出し記法に対応
アイコンの画像が取得できていなかった。自分の輪郭に対する目出し記法のアイコンにはfavicon.svgを表示し、自分以外の輪郭に対する目出し記法のアイコンにはデライトへのリンクに使用している画像を表示するようにした。
『t_wの輪郭』の検索機能を改善
『t_wの輪郭』をAutoPagerizeに対応させる
2022年5月10日
表示したい要素にautopagerize_page_elementクラスを設定してやったら対応できた。
デプロイ済み。
『t_wの輪郭』の頁間を移動する釦にrel="prev"/"next"属性を付与
2022年5月9日
デプロイ済み
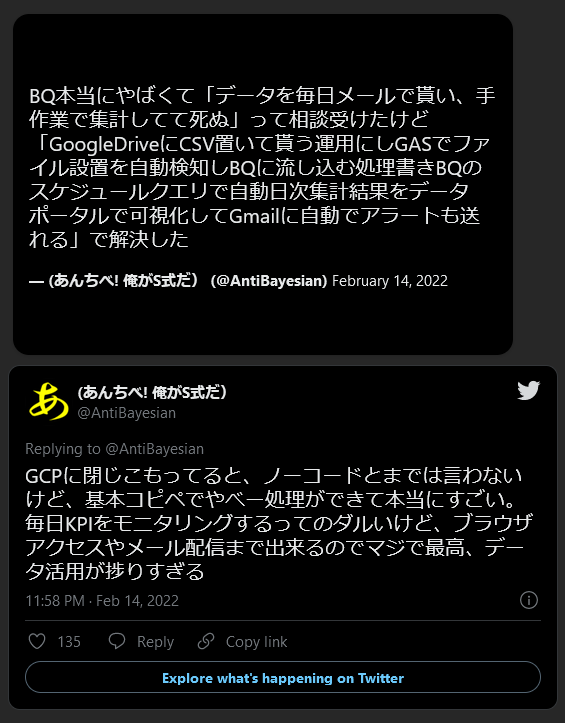
『t_wの輪郭』で、tweet埋め込みの文字が大きすぎる
手元の環境では読み込み前と読み込み後で文字サイズを合わせているものの、スマホで見たら読み込み前の文字サイズが大きかった気がする。
tweet埋め込みの文字サイズは横幅で変化することが発覚した。tweet読み込み前の引用部も同様の処理を追加した。
デプロイ済み。
『t_wの輪郭』でTwitterの引用が横に並ぶ
2022年5月9日
縦に並ぶように修正。
デプロイ済み。
横並びはそのうち検討。
『t_wの輪郭』へのデプロイを高速化する
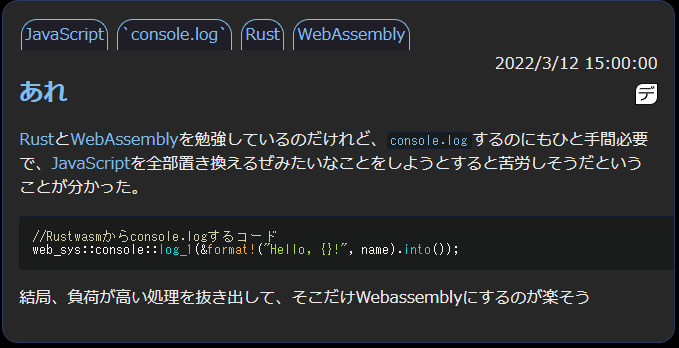
『t_wの輪郭』のコードを、構文ハイライトする
2022年5月7日
highlight.jsを使用した。
<link rel="stylesheet" href="/highlight/styles/a11y-dark.min.css" media="(prefers-color-scheme: dark)">
<link rel="stylesheet" href="/highlight/styles/vs.min.css" media="(prefers-color-scheme: light)">
<script src="/highlight/highlight.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre code').forEach((el) => {
hljs.highlightElement(el);
});
});
</script>
tweet埋め込みをもっといい感じにする
『t_wの輪郭』にMeta Description タグを追加
<head>内に<meta name='description' content='<%= rinkaku.body_text %>'>を追加
『t_wの輪郭』にMeta Language タグを追加
『t_wの輪郭』をダークモードに対応させる
2022年5月5日
ダークモードに対応させた。しばらく使ってみて色調を微調整するかもしれない。
あ、PWAの起動画面の背景色も調整しなければ。
→調整した。manifest.jsonのbackground_colorを書き換えても背景色が切り替わらなかったが、PWAをインストールし直したら背景色が切り替わった。
ダークモードとライトモードでbackground_colorを切り替える方法が分からなかったため、黒色にしておいた。これでダークモードで使っていてもライトモードで使っていてもまぶしくなることは避けられる。
これでまあいいだろう。
『t_wの輪郭』にPWAを設定
2022年5月4日
設定した。
ちゃんとAndroidのChromeで開くと、インストールできることを確認。
インストールできれば満足だ。
Cookie許諾ボタンのデザインを変える
『t_wの輪郭』の検索フォームをスクロールに追従させる
『t_wの輪郭』の検索結果にタイトル設定
Google Analyticsがウェブページのアクセスをタイトルを集計するので、検索結果にタイトルを付けたい。
検索「{検索語}」 - {サイト名}と出るようにした。
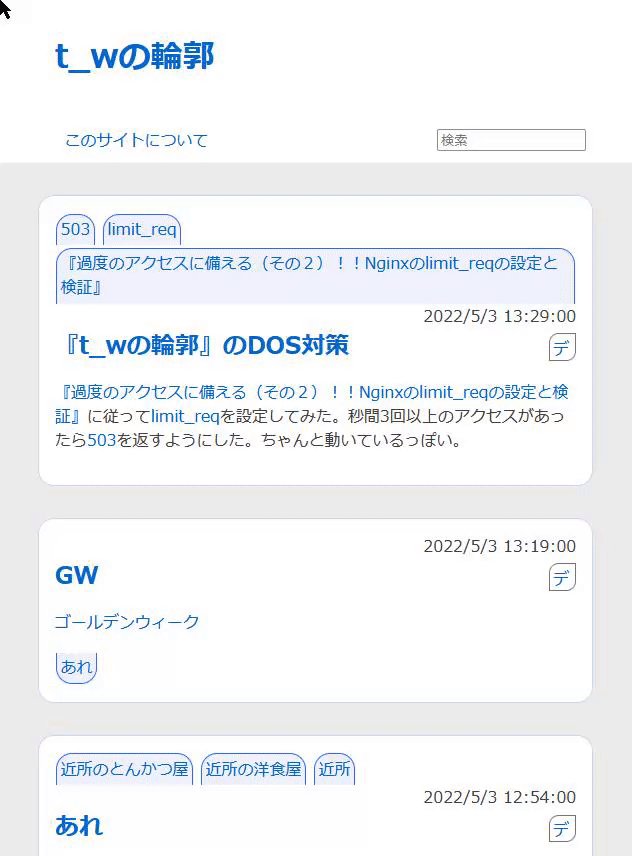
『t_wの輪郭』のDOS対策
『過度のアクセスに備える(その2)!!Nginxのlimit_reqの設定と検証』に従ってlimit_reqを設定してみた。秒間3回以上のアクセスがあったら503を返すようにした。ちゃんと動いているっぽい。
『いまさらNginxでDoS攻撃対策してみる(3つの対応してみた)』を読む感じでは444を返す方がよさそうな感じもあるので444を返すようにしてみた。503を返すとサーバのプログラムが停止したのか、アクセスを遮断したのか判断がつかなくなってしまうし、444のほうが負荷が小さそうな感じがする。
『t_wの輪郭』にfaviconを設定する
『t_wの輪郭』でTwitterの引用をちゃんとしたい
2022年5月1日現在だとただの<blockquote>になっていてTwitterの規約に沿っていないので、Twitterの引用を含む輪郭は非表示にしてある。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>を追加したら行けた。もっとややこしいことをしないといけないかと思ったが、簡単にできてほっとしている。
『t_wの輪郭』にデライトへのリンクを追加
『t_wの輪郭』の輪郭に編集日時を表示
『t_wの輪郭』に全文検索機能追加
2022年4月30日
あれや
あれに書かれているように全文検索が鬱陶しくなるということを検証するためだけに全文検索を実装してみる。
知名完全一致のみの全知検索が問題ないことは実体験済みだが、全文検索が鬱陶しくなるというのはまだ体験していない。
実装したものの、クロールをやり直さないといけない作りになってしまった。まあ放置しておけばなるようになるだろう。
2022年4月30日
postgresqlのLIKEを使ったが、貧弱なサーバーではやはり重たいらしい。いけるかなと思ったけどいけなかった。いったん全文一致に作り替えよう。良くわかってないけど、そっちならインデックスが効くので処理の負荷が小さいはず。
2022年4月30日
Postgresqlの全文検索は@@演算子を使うといいらしいので、@@演算子による全文検索に切り替えた。
『t_wの輪郭』の背景色調整
『t_wの輪郭』に<title>を設定
testのままにして放置してしまっていた
2022年4月30日に「輪郭名 - サイト名」になるように実装完了。2022年4月30日リリース。