KNEST
タイトルと知番を取得するスニペット
document.querySelector(".mg .ikon").innerText.replace(/{\s*|\}|[\s,\t, ]*$|\n$/g,"").replace(/\n/g," ")
正規表現が繊細になってしまった
修正したいときは作り直したほうが良さそう。後から修正するのは大変
開いている輪郭のソースを取得するスニペット
(async ()=>{
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const fgParam=urlParams.get("fg");
const querySrcUrl=`/${fgParam}?dln&fmt=src`;
const url = `https://dlt.kitetu.com${querySrcUrl}`
console.log(url);
const response = await (await fetch(new Request(url))).text();
console.log(response);
})();
デライトからScrapboxへ転記するスクリプトのジェネレータの作業
🟩使い方のgifアニメを追加
🟩生成されたスクリプトをクリックしたら、スクリプト全体が選択状態になるようにする
🟩スクリプトをコピーするボタンを追加
🟩この輪郭へのリンクを、Githubのレポジトリ(https://github.com/t-wataru/Delite-to-Scrapbox-script-Generator)のREADMEに張る
🟩github.ioのページへのリンクを、Githubのレポジトリ(https://github.com/t-wataru/Delite-to-Scrapbox-script-Generator)のREADMEに張る
✅入力されたScrapboxのURLの末尾に/がなくても動くようにする
🚫引き入れた輪郭、引き入れられる輪郭をタグにする
→中止。引き入れた輪郭と引き入れられる輪郭を取得するAPIが作られるまで待つ。
✅生成したブックマークレットのリンクを表示する。ドラッグアンドドロップでブックマークレットを登録できるようにする
✅from:~~が消えている【バグ】
✅輪符はScrapbox記法のリンクに変換
✅知番なし:hoge→[hoge]
✅知番あり:hoge→[hoge]
✅輪符の変換後の形式を検討する。読みやすさとデータ表現の両立を目指す。輪符に知番を含めると読みにくい
+https://i.gyazo.com/1aea20d729a89311cd8d277a6a7d1d57.png
- 輪郭のタイトルは知番あり、輪符は知番なしで疑似的外部リンク
→編集時に長い
- 輪郭のタイトルは知番あり、輪符は知番あり
→読むときに見た目が長い
→編集時の長さの変化は小さい
- ★輪郭のタイトルは知番なし、輪符は知番なし
→同じタイトルの輪郭に対応できない
→一つのページに別の輪郭の説明を入れてしまう?
Scrapbox的で良さそう
もしページを分けたいときは、Wikipediaのように分岐させるためのページを作る
結局最初の方式に落ち着いた
✅画像対応
✅ページのタイトルに知番を追加する。知番がなければ同名の輪郭の区別がつかなくなる。タグ機能を追加するにはこれが欲しい
→削除した
🚫検索ページ(リンク:?kw=)でもブックマークレットを使えるようにする
→中止。検索ページではどの輪郭を転送したいのかを同定できない
✅from:~~をページ下部に移動する。カード表示の時に内容を優先的に表示させたい
🚫スクリプトのテンプレートを外部ファイル読み込みに切り替え。記号をエスケープするのが大変
✅quoteblock対応
quoteblockテスト用テキスト
テストテストテスト{}
使う分には困らないところまで開発できた
必要な機能は大体ある
あとはGoogleAnalyticsでも入れておこうかな
半ば趣味で
GoogleAnalyticsを入れると、利用者に通知しないといけなくなってしまう
あれ作るのめんどくさそう
Alertで出せばいいかな
だめだ、自分がそれをされたらいやだ
操作の邪魔にならないようにしたい
どうせPCからしかアクセスなさそう
理想的な見せ方
ネットで調べるのがいいんだろうな
よく見るのは下の方に出てくるタイプの通知
あれが一番ましかな。自分が知ってる中では
ライブラリとかありそう
入れるだけでいい感じに通知を出してくれるライブラリ
デライトからScrapboxへ転記するスクリプトのジェネレータ
デライトからScrapboxへ転記するスクリプトのジェネレータ
ジェネレータのページ:https://t-wataru.github.io/Delite-to-Scrapbox-script-Generator/
使い方:
転送先のScrapboxのプロジェクトへのURLを、「Input scrapbox project url」へ入力
「Bookmarklet for forwarding Delite's 輪郭 to Scrapbox's page:」に、JavaScriptスクリプトが生成される
生成されたスクリプトを、転送したい輪郭の上で実行する
転送元の輪郭
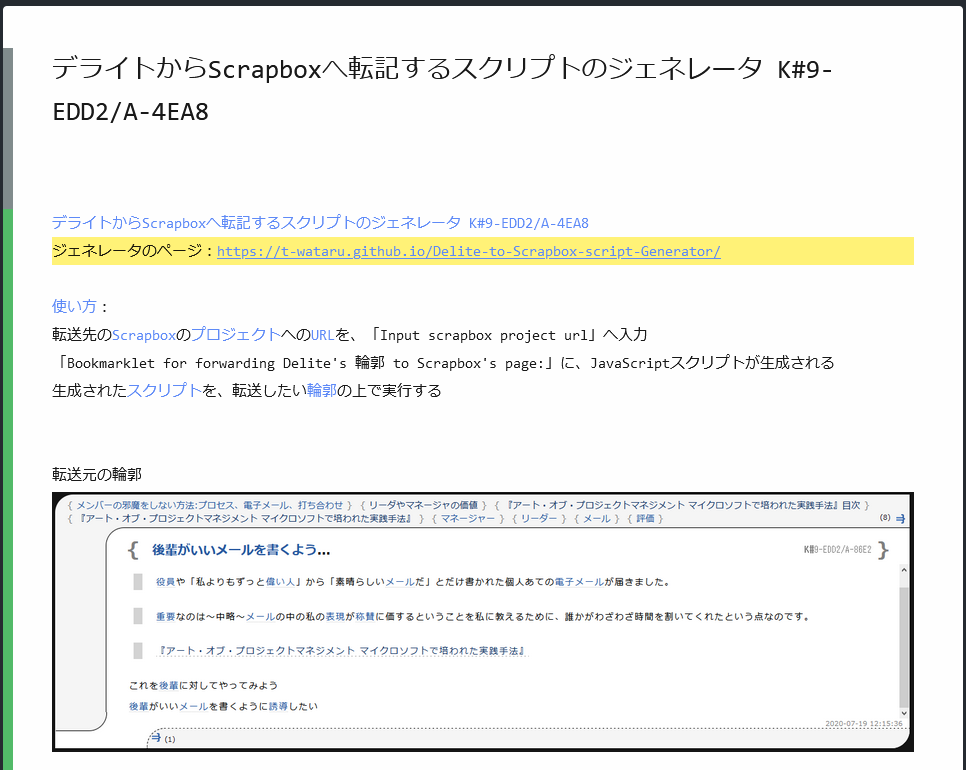
Scrapboxに転送されて生成されたページ