タイトルと知番を取得するスニペット
document.querySelector(".mg .ikon").innerText.replace(/{\s*|\}|[\s,\t, ]*$|\n$/g,"").replace(/\n/g," ")
正規表現が繊細になってしまった
修正したいときは作り直したほうが良さそう。後から修正するのは大変
開いている輪郭のソースを取得するスニペット
(async ()=>{
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const fgParam=urlParams.get("fg");
const querySrcUrl=`/${fgParam}?dln&fmt=src`;
const url = `https://dlt.kitetu.com${querySrcUrl}`
console.log(url);
const response = await (await fetch(new Request(url))).text();
console.log(response);
})();
『アート・オブ・プロジェクトマネジメント マイクロソフトで培われた実践手法』
著者: ScottBerkun
訳者: 村上雅章
目次:
デライトからScrapboxへ転記するスクリプトのジェネレータの作業
🟩使い方のgifアニメを追加
🟩生成されたスクリプトをクリックしたら、スクリプト全体が選択状態になるようにする
🟩スクリプトをコピーするボタンを追加
🟩この輪郭へのリンクを、Githubのレポジトリ(https://github.com/t-wataru/Delite-to-Scrapbox-script-Generator)のREADMEに張る
🟩github.ioのページへのリンクを、Githubのレポジトリ(https://github.com/t-wataru/Delite-to-Scrapbox-script-Generator)のREADMEに張る
✅入力されたScrapboxのURLの末尾に/がなくても動くようにする
🚫引き入れた輪郭、引き入れられる輪郭をタグにする
→中止。引き入れた輪郭と引き入れられる輪郭を取得するAPIが作られるまで待つ。
✅生成したブックマークレットのリンクを表示する。ドラッグアンドドロップでブックマークレットを登録できるようにする
✅from:~~が消えている【バグ】
✅輪符はScrapbox記法のリンクに変換
✅知番なし:hoge→[hoge]
✅知番あり:hoge→[hoge]
✅輪符の変換後の形式を検討する。読みやすさとデータ表現の両立を目指す。輪符に知番を含めると読みにくい
+https://i.gyazo.com/1aea20d729a89311cd8d277a6a7d1d57.png
- 輪郭のタイトルは知番あり、輪符は知番なしで疑似的外部リンク
→編集時に長い
- 輪郭のタイトルは知番あり、輪符は知番あり
→読むときに見た目が長い
→編集時の長さの変化は小さい
- ★輪郭のタイトルは知番なし、輪符は知番なし
→同じタイトルの輪郭に対応できない
→一つのページに別の輪郭の説明を入れてしまう?
Scrapbox的で良さそう
もしページを分けたいときは、Wikipediaのように分岐させるためのページを作る
結局最初の方式に落ち着いた
✅画像対応
✅ページのタイトルに知番を追加する。知番がなければ同名の輪郭の区別がつかなくなる。タグ機能を追加するにはこれが欲しい
→削除した
🚫検索ページ(リンク:?kw=)でもブックマークレットを使えるようにする
→中止。検索ページではどの輪郭を転送したいのかを同定できない
✅from:~~をページ下部に移動する。カード表示の時に内容を優先的に表示させたい
🚫スクリプトのテンプレートを外部ファイル読み込みに切り替え。記号をエスケープするのが大変
✅quoteblock対応
quoteblockテスト用テキスト
テストテストテスト{}
使う分には困らないところまで開発できた
必要な機能は大体ある
あとはGoogleAnalyticsでも入れておこうかな
半ば趣味で
GoogleAnalyticsを入れると、利用者に通知しないといけなくなってしまう
あれ作るのめんどくさそう
Alertで出せばいいかな
だめだ、自分がそれをされたらいやだ
操作の邪魔にならないようにしたい
どうせPCからしかアクセスなさそう
理想的な見せ方
ネットで調べるのがいいんだろうな
よく見るのは下の方に出てくるタイプの通知
あれが一番ましかな。自分が知ってる中では
ライブラリとかありそう
入れるだけでいい感じに通知を出してくれるライブラリ
あれ
一区切りついたし、運動してお風呂入ろう
運動した。背筋運動、足踏み運動、肩上げ運動
お風呂も入った
目の運動もやっとこう。→目の運動をやった。特に疲労感もない。いい感じだ
後は眠くなるまでゆっくりしていよう
デライトは触らないようにしたい。眠れなくなってしまう
2020年7月19日生活記録
5:00 就寝
9:00 起床
9:20 朝食 食パン1枚
9:28 コーヒー
12:40 昼ごはん 玉ねぎと人参のパスタ
18:00 夕食 お好み焼き
19:00 仮眠2.5時間
あれ
4時間寝た
昨日14時間寝たので、平均で9時間
ちょうどいい睡眠時間になった
平均の睡眠時間はちょうどいいけど、頭痛や胃もたれ感がある
ちゃんと寝ないとだめだ
→19:00~21:30の間、寝てしまった
デライトからScrapboxへ転記するスクリプトのジェネレータ
デライトからScrapboxへ転記するスクリプトのジェネレータ
ジェネレータのページ:https://t-wataru.github.io/Delite-to-Scrapbox-script-Generator/
使い方:
転送先のScrapboxのプロジェクトへのURLを、「Input scrapbox project url」へ入力
「Bookmarklet for forwarding Delite's 輪郭 to Scrapbox's page:」に、JavaScriptスクリプトが生成される
生成されたスクリプトを、転送したい輪郭の上で実行する
転送元の輪郭
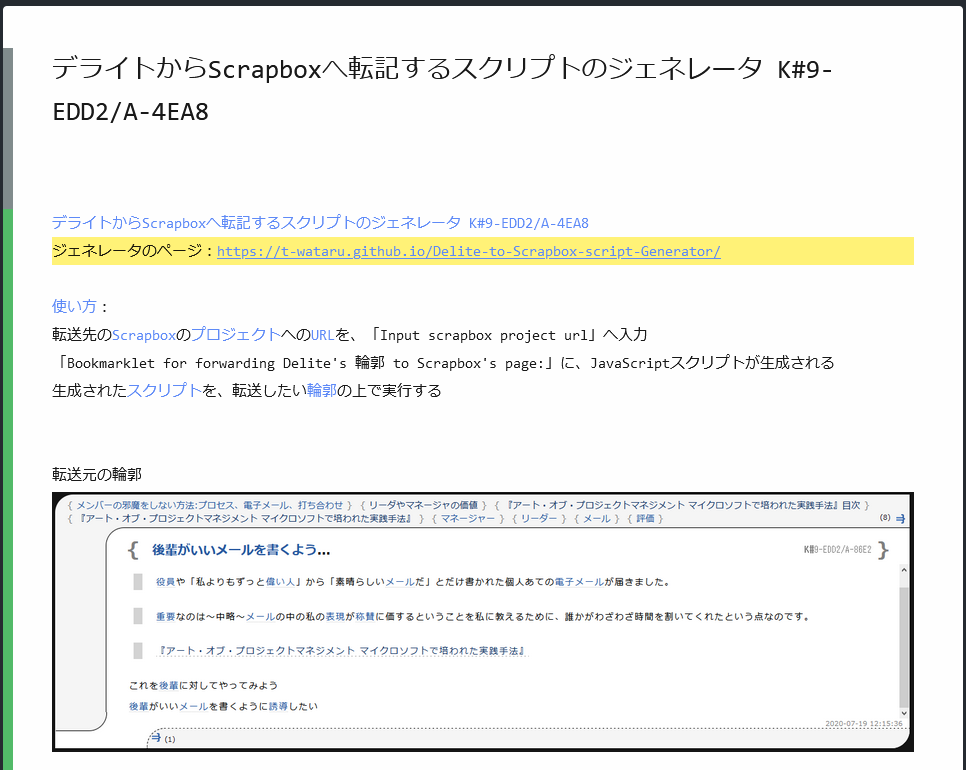
Scrapboxに転送されて生成されたページ
あれ
疲れたので休憩
ついでに晩御飯(お好み焼き)の材料を買いに行く
- 豚肉
- キャベツ
→作って食べた
お好み焼きにオートミール入れすぎた
小麦粉に対して10%程度が良さそう
あれ
デライトからScrapbox記法への、文法変換演心を書き換えないといけないかもしれない
正規表現での変換では、厳しいことが分かった。
正規表現では、hoge k#〇〇/〇〇→aタグ→[hoge k#〇〇/〇〇]の、aタグの変換が大変
Elementから変換する方式を検討する
- 過去に再起関数で作ろうとして苦労した記憶があるので、いい方法を探したい
『アート・オブ・プロジェクトマネジメント マイクロソフトで培われた実践手法』に目を通した
■2020年7月19日
いったん目を通した
現時点で気になるところは抜き書きしてコメントしておいたので、気になったら調べられる
全体の20%ぐらいしか読んでない。興味がない箇所は斜め読みで飛ばしていった
命令の悪循環
リーダーシップが信頼に基づく理由
機敏性
問題発生時に行うこと
あれ
買った短パンが微妙に小さい
裾のところに切れ込みを入れてみるか
だめだったらウェスにしてしまおう
あれ
お椀に人参を入れて、ラップしてレンジに10分かけたら、お椀がひしゃげてしまった
食後の散歩ついでに買いに行く
→無印で買ってきた。
ついでに服もちょっと買い足してみた
1時間ぐらいの散歩になった
あれ
気づいたら昼だ
ずっと座っていたので、体が少しこわばっている
休憩にして、昼ご飯を作ろう
最近野菜が取れていないので、人参と、玉ねぎと、ソーセージでスパゲッティを作る
にんにくは入れない。食後に軽く散歩する
メンバーの邪魔をしない方法:プロセス、電子メール、打ち合わせ
あれ
軽く体操した
首回りが凝ってる感じがする
昨日根を詰めすぎた影響だろうか
首回りを重点的に動かしておく