ページメタ情報の容量
=15.718837606837608[KB]
=0.015350427350427352[MB]
=8.98 / 585 [MB]
関連するURLのリストを持つと、やはり容量が大きくなる
数だけ持つべきかもしれない
ページランクを無視するならURLは残さなくてもいい
野良クローラの推定容量
= 156.6405989165999[TB]
= 168191562393.1624[KB]
= 15.718837606837608 * 10700000000 [KB]
= ページメタ情報の容量 * クローラで得られるページ数
デライト外部検索通類をデプロイした
デライト外部検索通類をAWSへデプロイした。↓のリンクから利用できる
http://ec2-52-193-108-6.ap-northeast-1.compute.amazonaws.com:8080/
デライトクローラが取得した1万9千の輪郭から検索できる
- 1秒未満で検索が完了する
- 10個までしか検索結果が表示されない
- ページャー未実装
- 検索結果に重複がある
- 重複を削除する処理が未実装
- 見た目が悪い
- CSS未実装
- node.jsで直接HTMLを吐き出しているため、複雑なフロントエンドを作るのは手間がかかる
- テンプレートエンジンなどに乗り換えたい
- node.jsで直接HTMLを吐き出しているため、複雑なフロントエンドを作るのは手間がかかる
- CSS未実装
- 検索結果の並びがクロールされた順番になっている
- ページランクで並び変える機能が未実装
あれ
コマンドラインからデライトを検索できるところまでは来た
検索が一瞬で終わる
連想配列から単語をキーとしてURLを取ってくるだけなので早い
ただ、検索結果にURLしか表示されない
デライトクローラをメタデータだけでなくページ内の内容も保存するように改変する
クロールを途中から再開できるようにした
デライトクローラの再開時に、ファイルに保存したメタデータを読み込むようにした
これでクロールを途中から再開できる
現時点では全メタデータを読み込む
メタデータの増加に合わせて、処理時間と消費メモリーが線形に増加する想定だ
こいつが膨大なデータを集めるまえに、よりかしこい処理方式を実装しなければならない
デライトクローラ
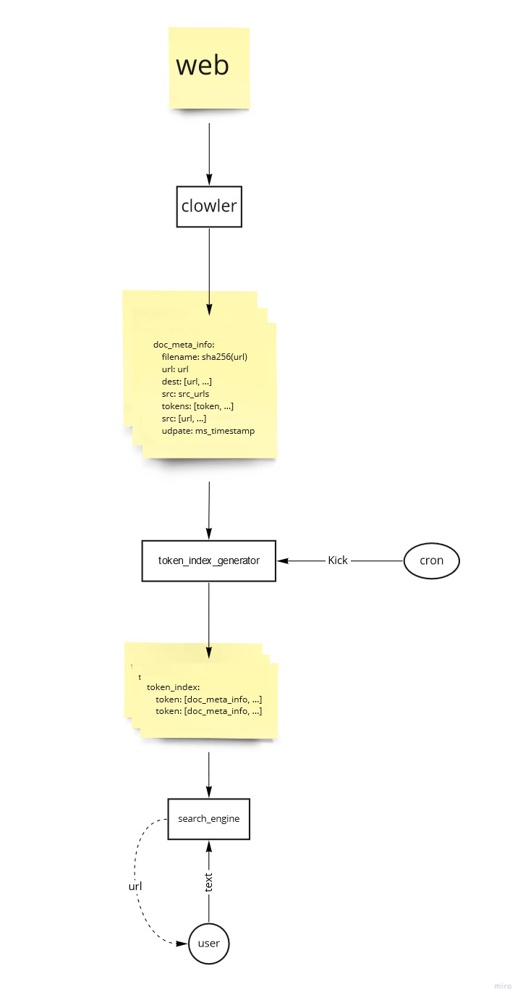
デライト外部検索通類 構成概要図
デライト外部検索通類
『大規模なデータをJSON.stringifyとBlobを使って保存しようとしたら,ブラウザがエラーを出すときの対処法』
『大規模なデータをJSON.stringifyとBlobを使って保存しようとしたら,ブラウザがエラーを出すときの対処法』
https://qiita.com/Toyoharu-Nishikawa/items/dfb187cf6eb4ba743995
一部機能をNode.jsからD言語に移行する
JSON.stringifyに大きいオブジェクトを渡すと、JSONに変換してくれないのでD言語に避難
副次的効果として高速化も期待できる
D言語でも同じ問題が起きないことを祈る
D言語でもダメなら、次はPythonを試す
JSON.stringifyに大きいオブジェクトを渡すと、JSONに変換してくれない
Node.jsでは、{}が出力される
入門自作検索エンジン
検索エンジンの作り方についてのスライド
https://speakerdeck.com/ryook/the-first-step-self-made-full-text-search
puppeteerでクロールする様子
桁数を一個減らしたい
🟩メタデータを圧縮する
- 7zip?
- gzip?
- AutoEncoder?
- Jsonをやめる?
🟩URLを無くす
クローラで得られるページ数
検索エンジンをブラウザエクステンションで実装するアイデア
ブラウザの閲覧履歴を元にウェブをクロールする
検索実施時にクロール結果から検索する
クローラーはブラウザエクステンションで常駐させる
デライトの生HTMLファイル容量
27.23404255319149KB
0.026595744680851064 MB
10/376 MB
376ファイルで、10MB程度になった
想定よりも容量が大きい
2,600,000ファイルなら、69148MB=69GB
生のHTMLを保存しているから大きいのだろう
クローラを野に放つなら、生のHTMLではなくインデックスを保存したほうが良さそうだ
ひとまずネットワーク容量と、保存容量の限界まで回してみる
→プロバイダから怒られるかもと思ったが、ゲームのダウンロードに比べれば、かわいい物だな
ページのメタ情報だけを保存
doc_meta_info:
filename: ページのURLのsha256
dest: ページが持つURLのリスト
src: ページを指し示すURLのリスト
tokens: ページ内の単語
udpate: メタ情報の作成時刻(timestamp[ms])
メタ情報
あれ
WSL2を動かしっぱなしにするとメモリーを食いつぶすらしい
クローラーのプログラムは関係なかった
クローラーのメモリー消費を試算したら、高々400MB程度で済む
dockerだとpuppeteerがいい感じに動いている
Windows停止する
突然動かなくなる
puppeteerと相性が悪いらしい
Dockerなり、WSL2なりでWindowsと隔離して動かしたほうが良さそうだ
WSL2のalpine上でpuppeteerが動かない
エラーコード:
DESKTOP-A0TO8ET:/mnt/d/google drive/work/Delite-Clowler$ node main.js
(node:14699) UnhandledPromiseRejectionWarning: Error: Failed to launch the browser process! spawn /mnt/d/google drive/work/Delite-Clowler/node_modules/puppeteer/.local-chromium/linux-800071/chrome-linux/chrome ENOENT
TROUBLESHOOTING: https://github.com/puppeteer/puppeteer/blob/main/docs/troubleshooting.md
at onClose (/mnt/d/google drive/work/Delite-Clowler/node_modules/puppeteer/lib/cjs/puppeteer/node/BrowserRunner.js:193:20)
at ChildProcess.<anonymous> (/mnt/d/google drive/work/Delite-Clowler/node_modules/puppeteer/lib/cjs/puppeteer/node/BrowserRunner.js:185:85)
at ChildProcess.emit (events.js:223:5)
at Process.ChildProcess._handle.onexit (internal/child_process.js:270:12)
at onErrorNT (internal/child_process.js:456:16)
at processTicksAndRejections (internal/process/task_queues.js:81:21)
(node:14699) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 1)
(node:14699) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
WSL2
puppeteer途中で止まる
ページ取得に30秒以上かかると止まるらしい
try, exceptで囲うと良さそう
全輪郭の表題推定容量
表題の平均文字数 = 平均10文字適度?
表題の容量 = 10*3byte = 30byte
輪郭数: 2,600,000
全輪郭の表題の容量 = 30*2600000byte = 78000000byte = 74.3865966796875MB
puppeteer
- ウェブアプリ試験の自動化
- ウェブアプリの自動操作(RPAみたいなもの)
- ウェブから情報を自動収集
≪Headless Chrome Node.js API≫
https://github.com/puppeteer/puppeteer