『Single executable applications | Node.js v23.11.0 Documentation』
enableCompileCache()
『Node.jsで実行中の処理の行番号や関数名を取得する方法 令和最新版(Node.js v22.9...
『node v22.7.x で TypeScript をそのまま実行する』
『BunはNodeより速いのか? Misskeyで検証 | gihyo.jp』
『Node.js — Monday, July 8, 2024 Security Releases』
『【2023年4月版】Ubuntu に node.js と npm を入れたい(バージョン管理も)』
AmplifyでNode.js 20を使う方法
AmplifyでNext.js 14をビルドする方法
あれ
Chromiumでfetchせずに、Node.jsでnode-fetch使えばいい気がしてきた。
と思ったら、「There is currently no built-in caching, as server-side caching varies by use-cases.」とのこと。ふぇぇ……
gotならいけそうな雰囲気がある。こっち使おう。
node_modules
デカい
あれ
ブログのシステムをdenoに移行してみる。node modulesがなくせるらしいので。
Windowsにdenoをインストールした
denoでpostgresql serverに接続できん
import pg from 'npm:pg';して、deno run --allow-net --allow-readで実行したら行けたわ
new JSDOM('<html></html>');で以下のエラーになってしまう
error: Uncaught Error: Not implemented: isContext
import { DOMParser, Element } from "https://deno.land/x/deno_dom/deno-dom-wasm.ts";で行けたわ
const doc = new DOMParser().parseFromString(
`<a href="https://example.com">link</a>`,
"text/html",
);
console.log(doc.querySelector("a").href);
console.log(doc.querySelector("a").textContent);
undefined
link
え~~~~~~~~~~~~~
const doc = new DOMParser().parseFromString(
`<a href="https://example.com">link</a>`,
"text/html",
);
console.log(doc.querySelector("a").href);
console.log(doc.querySelector("a").getAttribute("href"));
console.log(doc.querySelector("a").textContent);
undefined
https://example.com
link
解決したけどやや不本意
ガチャガチャ触ってたらnode.jsで動かしてたクローラーがdenoで動くようになりました🎉
サーバーの方でもクローラーがdenoで動くようになりました🎉
node.jsを動かすpm2っていうのがあるんだけど、pm2を使ってdenoも動かすことができた
2022年12月3日日記
丸一日、iSH ShellにDenoをインストールするためのビルドに費やした。結果的にうまくいかなかった。そのうちリベンジしたい。
一旦、iPadでウェブアプリ開発するのは諦めかも。
AWS Cloud9も試したが、あまり使い心地が良くなかった。『iPadだけでCloud9開発環境を構築してみた話』に詳しい辛みが載っている。
『t_wの輪郭』をNode.jsからDenoに乗せ換える作業を始めた。手始めに、dlt_crawler.jsをDenoで動くようにした。
サーバーサイドでdenoをどうやって動かすかだがPM2でDenoを使えるらしいので、そのようにした。
NodeGui
iSH ShellでNode.jsをソースコードからビルドしてインストール
未成功
ビルドで使うアレをインストールする
apk add make gcc g++
ディレクトリを移動 → tmp使わない方が良いかも
cd /tmp
versionを選んでGithubからレポジトリをダウンロード → solving deltasで止まってしまう
git clone --depth 1 --branch v18.12.1 https://github.com/nodejs/node
versionを選んでNode.jsのサイトからソースコードをダウンロード
wget https://nodejs.org/dist/v18.12.1/node-v18.12.1.tar.gz
ソースコードのtar.gzを解凍
tar -xf node-v18.12.1.tar.gz
tar.gzファイルを削除
rm node-v18.12.1.tar.gz
nodeのディレクトリに入る
cd node-v18.12.1
何やってるかよく知らないやつ
./configure
ビルド → 12時間待っても終わらないのでここであきらめてしまって止まっている
make -j4
ビルドしたbinaryをインストール(configureの設定を変更しなければ、/usr/local/bin/に送られるらしい)
make install
あれ
iPad mini 6のiSH Shell上でNode.jsをビルドしようとしてる。
apk add nodejsでNode.jsを入れると、npmの実行時にエラーが発生するので、「じゃあソースからビルドして入れてみようや」となったのだった。
Node.jsをビルドしても無理だったらDenoをインストール(もしくはビルド)してみる。
12時間経ちましたがiPad mini 6でのnode.jsのビルドが終わりません
『how much time do you cost to build nodejs?』
『Build Node.js from Source』
あれ
User-Agentを一般のコンピュータに偽装してクロールする輩が来て気になったのだが、私が動かしてるデライトをクロールするクローラ(dlt_crawler.js)のUser-Agentは何になってるんだろう。Node.jsでgotを使っているので、gotになっているはず……?
Node.jsでgotを使った際のUser-Agentはgot (https://github.com/sindresorhus/got)となっていた。実際にサーバにgotを通してアクセスし、アクセスログを確認した
gotのレポジトリでuser-agentと検索してみると、headersという引数でUser-Agentを設定できそうだ。
headers: {
'user-agent': undefined
}
とりあえず、dlt_crawler.js by t_w(https://towasys.com/)としておこう。こちらUser-Agentが反映されていることをサーバにアクセスして確認済みだ。
コードは以下のようになった。
response = await got(url, {
headers: {
'user-agent': 'dlt_crawler.js by t_w(https://towasys.com/)'
}
});
というかrobot.txtをガン無視しているのでお行儀が悪い気がしてきた。さらっと調べたらデライトにrobot.txtは設定されていないっぽい……?じゃあいいか……いいのか?
got (https://github.com/sindresorhus/got)
Node.jsのgotでアクセスした際のUser-Agent
Next.js
『Node.jsでTwitterAPIのリクエストトークンを取得』
『Cloudflare Workers それは Frontend / Node.js が CDN E...
『Node.jsでSitemap.xml(XML)を返すだけ』
あれ
Node.jsでパスワード認証の実装について調べると、Passport.jsのLocalStrategyを用いた実装がよく出てくるが、正直行ってPassport.jsが何をやっているのか全然わからない。
EJS
Node.jsで使用するテンプレートエンジン
『[Node.js] PM2を用いて本番環境でNodeJSアプリを動かす』
nodejsで開発/本番の設定を切り替える
Node.jsのBufferの比較
値が同じだが異なるオブジェクトのBufferの比較をする際、==を使ったらfalseになった。
ハッシュ化したパスワードの比較をしたかったので、crypto.timingSafeEqualを使ったところ、想定通り、同値の場合はtrueを返すようになった。
BufferにはBuffer#compareというメソッドもある。Bufferの配列をソートしたいときにはこちらを使うと良いらしい。
『今年のうちに対応したい、Node.jsのBufferに潜む危険性』
Nodemailer
Nodemailer is a module for Node.js applications to allow easy as cake email sending. The project got started back in 2010 when there was no sane option to send email messages, today it is the solution most Node.js users turn to by default.
『nodemailerを使ってメール認証でのサインアップをNode.js express.jsで実装する。』
Express
Node.js のための高速で、革新的な、最小限のWebフレームワーク
Passport.js
Passport is authentication middleware for Node.js
PassportはNode.js用の認証ミドルウェア
Passport.js の基本的な利用方法 (Node.js & Express)
『【Node.js Express】WebSocketを使ってみる( 全クライアントに一斉送信)』
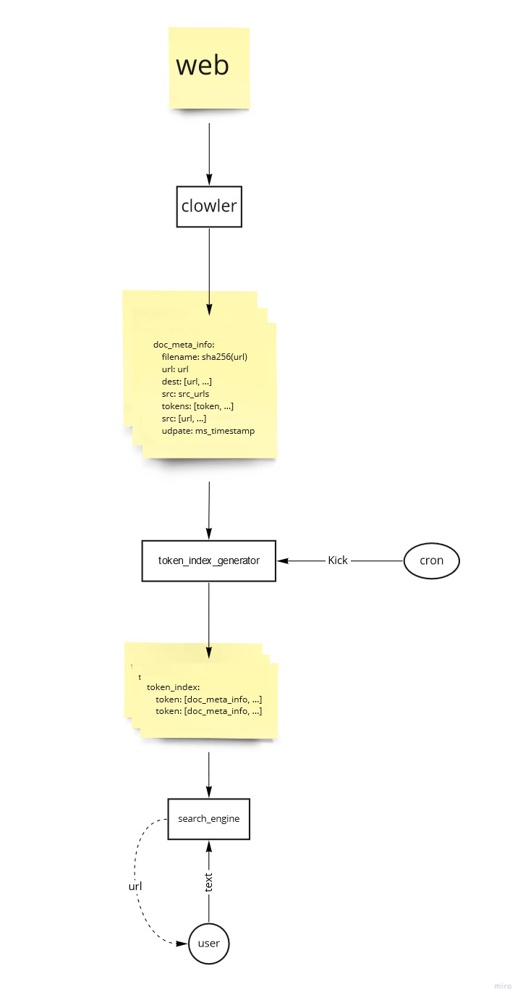
デライト外部検索通類をデプロイした
デライト外部検索通類をAWSへデプロイした。↓のリンクから利用できる
http://ec2-52-193-108-6.ap-northeast-1.compute.amazonaws.com:8080/
デライトクローラが取得した1万9千の輪郭から検索できる
- 1秒未満で検索が完了する
- 10個までしか検索結果が表示されない
- ページャー未実装
- 検索結果に重複がある
- 重複を削除する処理が未実装
- 見た目が悪い
- CSS未実装
- node.jsで直接HTMLを吐き出しているため、複雑なフロントエンドを作るのは手間がかかる
- テンプレートエンジンなどに乗り換えたい
- node.jsで直接HTMLを吐き出しているため、複雑なフロントエンドを作るのは手間がかかる
- CSS未実装
- 検索結果の並びがクロールされた順番になっている
- ページランクで並び変える機能が未実装
あれ
コマンドラインからデライトを検索できるところまでは来た
検索が一瞬で終わる
連想配列から単語をキーとしてURLを取ってくるだけなので早い
ただ、検索結果にURLしか表示されない
デライトクローラをメタデータだけでなくページ内の内容も保存するように改変する
クロールを途中から再開できるようにした
デライトクローラの再開時に、ファイルに保存したメタデータを読み込むようにした
これでクロールを途中から再開できる
現時点では全メタデータを読み込む
メタデータの増加に合わせて、処理時間と消費メモリーが線形に増加する想定だ
こいつが膨大なデータを集めるまえに、よりかしこい処理方式を実装しなければならない
デライトクローラ
デライト外部検索通類 構成概要図
デライト外部検索通類
デライトでクローラーを回す
『大規模なデータをJSON.stringifyとBlobを使って保存しようとしたら,ブラウザがエラー...
『大規模なデータをJSON.stringifyとBlobを使って保存しようとしたら,ブラウザがエラーを出すときの対処法』
https://qiita.com/Toyoharu-Nishikawa/items/dfb187cf6eb4ba743995
一部機能をNode.jsからD言語に移行する
JSON.stringifyに大きいオブジェクトを渡すと、JSONに変換してくれないのでD言語に避難
副次的効果として高速化も期待できる
D言語でも同じ問題が起きないことを祈る
D言語でもダメなら、次はPythonを試す
JSON.stringifyに大きいオブジェクトを渡すと、JSONに変換してくれない
Node.jsでは、{}が出力される
puppeteer
- ウェブアプリ試験の自動化
- ウェブアプリの自動操作(RPAみたいなもの)
- ウェブから情報を自動収集
≪Headless Chrome Node.js API≫
https://github.com/puppeteer/puppeteer