『検索意図を理解するとは、体験を描くことである - SEMリサーチ』
「SEOで結果を出そうとしたら人が書くしかない」
あれ
SiriからChatGPT通して調べ物する頻度が上がってきた。
もはやGoogle検索するのかったるくてやってられん。
SEOされた冗長なウェブページ読むのは人間がやることじゃねぇ。
『「SEOが理不尽なクソゲーになった」時代の生き方とは? 衝撃の移籍を発表した辻さんと渡辺さんが語っ...
SEO業者
『アフィリエイターが死んだ日。彼らが一斉に失職した怖い話をしよう#134』
『「いかにネットの常識を無視するか」 川上量生氏がニコ動をつくったときの"3つの発想"がすごすぎる』
あれ
ノリと勢いで『t_wの輪郭』をReactで作り直しだウェーイってしてるけど、SEO死ぬんじゃねこれ
あとOGP対応無理くねコレ
何ならRSSも無理っぽい
AWS AmplifyでSSRする方法探すか
使用できますAWS Amplifyサーバー側レンダリング (SSR) を使用する Web アプリをデプロイしてホストします。現在、Amplify ホスティングは Next.js フレームワークを使用して作成されたアプリをサポートしています。
公式の日本語が怪しいけど、AWS AmplifyはNext.jsでSSR出来るらしい。
React+DataStoreからNext.jsに切り替えるぞッ!!!!
ここまで作ったフロントエンドを捨てることになるけど、メリットはあるし、やるしかねぇ。
- フロントエンドの実装はまだほとんど進んでない
- AmplifyでNext.jsで動かす勉強になる
あれ
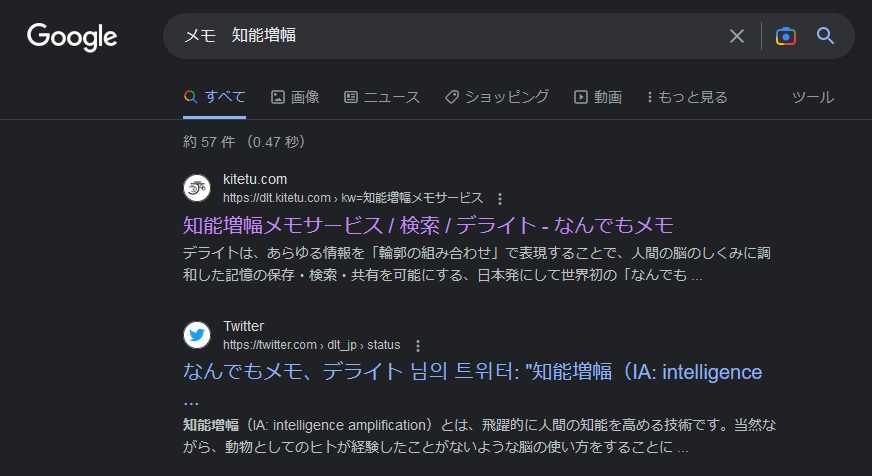
「misskeyの数式の廃止の議論ってどんな感じだったっけ」と思って、「Misskey 数式廃止」で検索したら、Gnu Social JPが2番目に出てきてワーオ
もうちょっとこうSEOする形でMisskeyの情報まとめても良さそうかもと思った。
Misskeyでわいわいするの楽しいけど、良くも悪くもGoogle検索に引っかかりにくいし、あとから探せないので、重要な情報はまとめておきたい気持ち。
そこでこう、デライトにですね、Misskeyの情報をまとめていってですね、Misskeyが流行るとデライトに人が来て、デライトに人が来るとMisskeyを理解したミスキストが増えるという互恵関係ができたらいいなーって。
あれ
今日もBing AIに文章を書かせて遊んでいる。
Bing AIで文章を書かせる材料として、昨日Bing AIに書かせた文章が検索で出てくるようになってしまっている。
noteに投稿するとすぐに検索で上位に出てきて、SEO的に強いので、アビューズしていく。
デライト動画が伸びない
はい。ウーム。どうやったものかな。伸ばしたい。
既存の、デライトをすでに知っている層にしか届いてない。気がする。動画を公開したらMisskey.ioでお知らせしているが、いつメンが見ている気がする。
Youtubeで公開すれば、レコメンドの風に乗ってどこかに届くというのは幻想だった。しっかりと「どこに届けるか」を考えなければいけない。シッカリィ!
マーケティングというか、SEOというか、そういうことをちゃんと考えないと、デライト動画を見てもらうのは難しい。
「デライトというのを知ったから、じゃあ動画見てみるか」みたいな導線じゃなくて、そもそもデライトを知ってもらわないと難しい。そして、何も知らない状態の人にデライトの情報を届けるのは難しい。ほかの情報(検索語)との抱き合わせにしないといけない。ただ、抱き合わせでデライト動画を見てもらったとして、「だまされた」と思われてしまっては元も子もない。「デライト良さそう」と思ってもらわなければ意味がない。
もし私にすごい影響力というか多数の購読者を持っていれば、「デライトいいぞ」と発信するだけで多くの人に届いたかもしれないが、そうではないので頭を使わないといけない。今から影響力を高めていくという戦略は、迂遠だが無くはない。しかしまあ、何者かになるの怖すぎる。無名のふわっとした多数派でいたい。
「マーケティングとかいいから作りたいものを作れ、結果は後からついてくる」という考えが頭をもたげる。作りたいものってなんや……って話になってくる。
言語勢に届けることを考えて、カタカナ語を翻訳した希哲館訳語の紹介動画とかおもろいかもしれない。「カタカナ語を滅ぼす!?希哲館訳語を紹介!!」みたいな。この場合検索で引っかかるであろうキーワードが「カタカナ語」になるわけだけど、どれぐらい検索量があるものかわからない。
『検索インタラクションモデル概論-JADEが日々使うSEO分析フレームワークの話』
2022年10月23日日記
『t_wの輪郭』をちょっと改造した。内容が無い前景を消すのではなく、リンクを無効化して表示するようにした。1時間ぐらいでできた。デザインの調整がちょっと面倒だった。このデザインで閲覧者が想定通りに受け取ってくれるかちょっと心配だ。ページ内の情報の量が増えるので、SEO的な効果があると良いなぁと思う。
リンクをマウスオーバーで輪郭の内容をツールチップとして表示する機能も追加で実装した。デライトの輪郭小窓みたいなことがしたかった。やる気が出たら自前でツールチップを実装したい。現状では表示される内容にHTMLのスタイルが反映されないので見た目がちょっと悪い。
スクリーンショットを取ろうとしたらWindowsが固まってしまった。どうも、少しずつWindowsが壊れて行ってしまう。そろそろまた、Windowsの再インストールをやらないといけないかもしれない。完全に壊れてしまう前に準備を進めておこう。
ハードウェアに問題がある気がしてならない。メモリーテストとかしてみているけど、問題は検出されない。SSDに問題があるんだろうか?SSDを追加で買って、そこにWindowsを入れて試してみても良さそうだ。
SSDを最後に買ったのも3年前で、そこから記憶容量も増えているだろう。3年前に買ったときは、1TBで14,990円だった。
朝にうんこしておしりを拭いたら赤々とした鮮血がついてた。1年ぐらい血が付いたり付かなかったりで放置している。多分痔だと思うので、いい加減に病院に行った方が良い気がする。退職に当たって丸々1か月有給休暇を取るので、そのタイミングで肛門科にかかりたい。
座ってる時間が長すぎて、肛門に負荷がかかってる気がする。散歩をして血流を良くしたりした方が良いんだろうか。なるべく定期的に立ち上がるようにしたい。
お酒を飲み、Misskey.ioで恋人ができない件についてくだを巻いた。我こそはという方は、tw.towasys+20221023(at_mark)gmail.com までご連絡ください……
というかそろそろ『Google ドキュメントが、“出会い”を生む合理的なマッチングツールになる』をやってもいいかもしれない。Googleドキュメントで履歴書みたいなやつを書けばよかろう。説明文はひとまずマッチングアプリから引っ張って来れば良い。ちょうど、60,000円分のGoogle広告のクレジットが配布されている。良いタイミングだ。
『t_wの輪郭』において、内容が無い前景を消すのではなく、リンクを無効化して表示
2022年10月23日
内容がなくても表示したほうが情報量が増えて嬉しい。特に、漢字の振り仮名とかが表示されるようになる。SEO的な効果もあったら嬉しい。
実装して本番環境にデプロイした。
ライトモード
ダークモード
あれ
WHATWGのサイト(https://html.spec.whatwg.org/)のページのタイトルが、『HTML Standard』しかない。例えば、<script>について記述したページ(https://html.spec.whatwg.org/multipage/scripting.html)を見ても、タイトルが『HTML Standard』になっている。
もう少しSEO的なことを考えてもいいのではないかと思うが、何らかの理念に則ってこうしているのだろうか?
DotBot
「WordPressブログはもはや「センセーショナルなタイトルとSEOを武器に、バカがバカを相手に稼...
SEOとSNSで集客したいがそもそも有力なコンテンツが無い
ウェブメディアの集客について雑に検索してみた感じ、SEOとSNSっぽい。
そもそももっとこう……読む人に役立つ情報を増やしてですね……
唯一人の役に立っているであろう記事
Google Sheetsで期限が今月のタスクを抽出
SNSの投稿が10万とか行ってる人を見ると、全然コンテンツ量が足りていない気がしてきた。まずはページ数10万目指そう。
言い換えによるSEO
「良い文章にするには同じ単語を繰り返し使わないほうが良い」みたいなことを聞いたことがあるが、これはSEO的な観点からみても有益なんじゃないかと思った。同じ意味の違う単語を使うことで、ウェブページが検索結果に出る可能性が高まる可能性がある。